F5 Solutions for Containers > Class 1: Kubernetes with F5 Container Ingress Service > Module 1: CIS Using NodePort Mode Source | Edit on
Lab 1.2 - Deploy Hello-World Using Ingress¶
Now that CIS is up and running, let’s deploy an application and leverage CIS.
For this lab we’ll use a simple pre-configured docker image called “f5-hello-world”. It can be found on docker hub at f5devcentral/f5-hello-world
To deploy our application, we will need the following definitions:
Define the Deployment resource: this will launch our application running in a container.
Define the Service resource: this is an abstraction which defines a logical set of pods and a policy by which to access them, and exposes the service on a port on each node of the cluster (the same port on each node). You’ll be able to contact the service on any <NodeIP>:NodePort address. When you set the type field to “NodePort”, the master will allocate a port from a flag-configured range (default: 30000-32767), and each Node will proxy that port (the same port number on every Node) for your Service.
Define the Ingress resource: this is used to add the necesary annotations to define the virtual server settings.
See also
App Deployment¶
We will use the command line on kube-master1 to create all the required files and launch them.
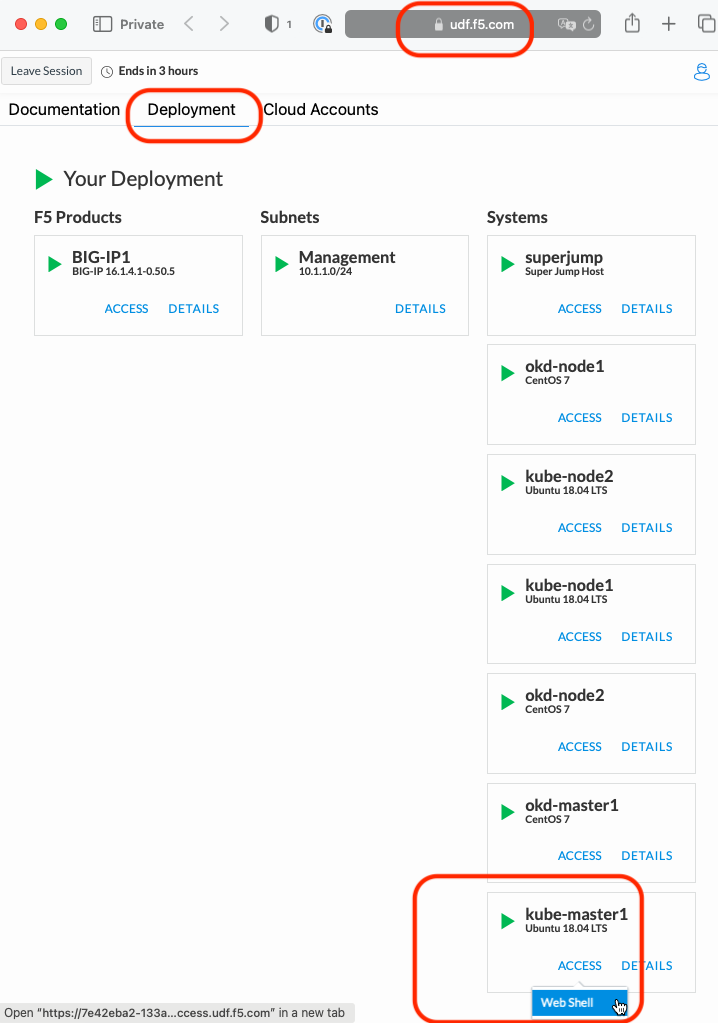
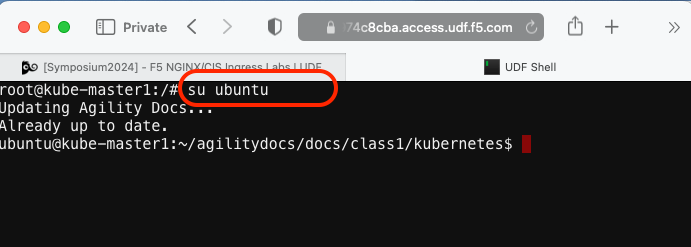
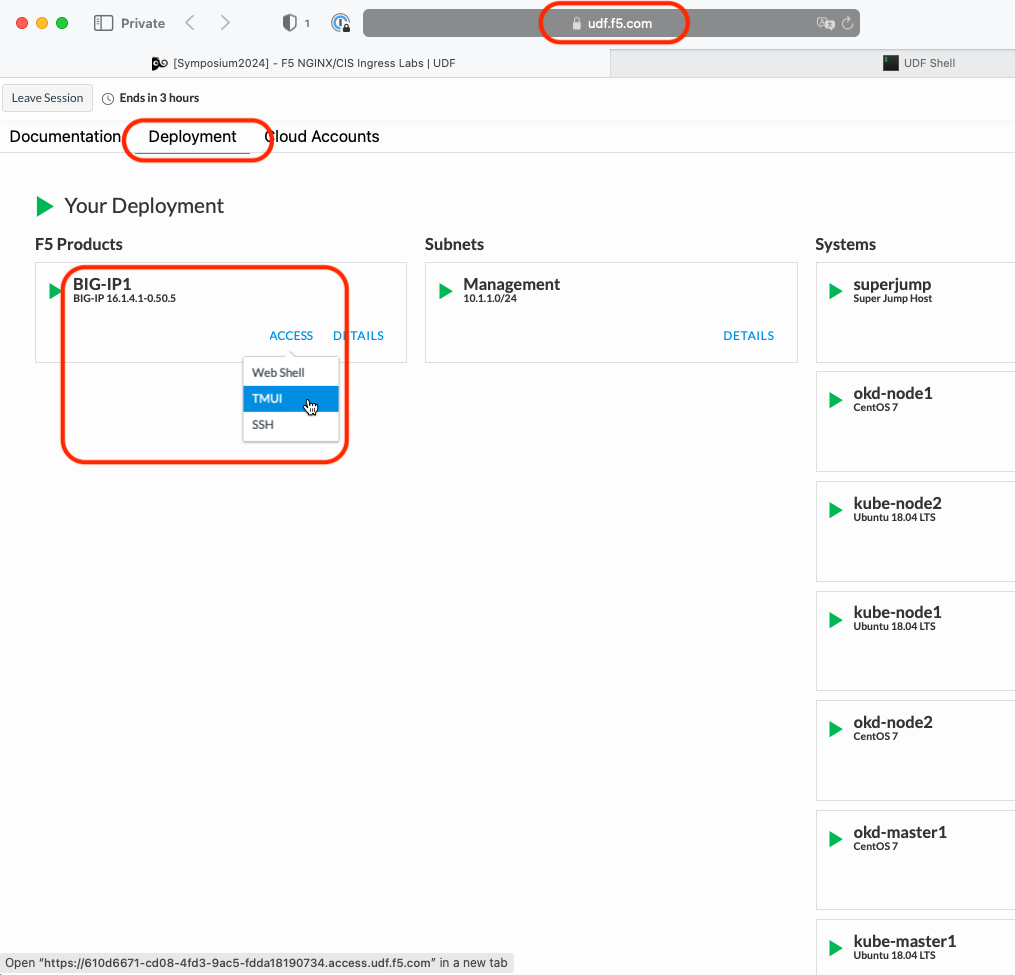
Go back to the Web Shell session you opened in the previous task. If you need to open a new session go back to the Deployment tab of your UDF lab session at https://udf.f5.com to connect to kube-master1 using the Web Shell access method, then switch to the ubuntu user account using the “su” command:


su ubuntuCreate a file called
deployment-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class1/kubernetes
deployment-hello-world.yaml¶1apiVersion: apps/v1 2kind: Deployment 3metadata: 4 name: f5-hello-world-web 5 namespace: default 6spec: 7 replicas: 2 8 selector: 9 matchLabels: 10 app: f5-hello-world-web 11 template: 12 metadata: 13 labels: 14 app: f5-hello-world-web 15 spec: 16 containers: 17 - env: 18 - name: service_name 19 value: f5-hello-world-web 20 image: f5devcentral/f5-hello-world:latest 21 imagePullPolicy: IfNotPresent 22 name: f5-hello-world-web 23 ports: 24 - containerPort: 8080 25 protocol: TCP
Create a file called
nodeport-service-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class1/kubernetes
nodeport-service-hello-world.yaml¶1apiVersion: v1 2kind: Service 3metadata: 4 name: f5-hello-world-web 5 namespace: default 6 labels: 7 app: f5-hello-world-web 8 cis.f5.com/as3-tenant: AS3 9 cis.f5.com/as3-app: A1 10 cis.f5.com/as3-pool: web_pool 11spec: 12 ports: 13 - name: f5-hello-world-web 14 port: 8080 15 protocol: TCP 16 targetPort: 8080 17 type: NodePort 18 selector: 19 app: f5-hello-world-web
Create a file called
ingress-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class1/kubernetes
ingress-hello-world.yaml¶1apiVersion: networking.k8s.io/v1 2kind: Ingress 3metadata: 4 name: f5-hello-world-web 5 namespace: default 6 annotations: 7 virtual-server.f5.com/partition: "kubernetes" 8 virtual-server.f5.com/ip: 10.1.1.4 9 virtual-server.f5.com/http-port: "80" 10 virtual-server.f5.com/ssl-redirect: "false" 11 virtual-server.f5.com/balance: "round-robin" 12 virtual-server.f5.com/health: | 13 [ 14 { 15 "path": "f5.hello.world/", 16 "send": "HTTP GET /", 17 "interval": 5, 18 "timeout": 10 19 } 20 ] 21spec: 22 rules: 23 - http: 24 paths: 25 - path: / 26 pathType: Prefix 27 backend: 28 service: 29 name: f5-hello-world-web 30 port: 31 number: 8080
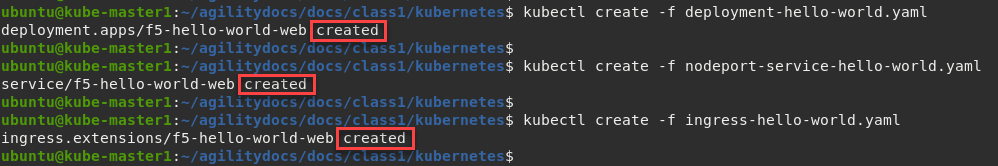
We can now launch our application:
kubectl create -f deployment-hello-world.yaml kubectl create -f nodeport-service-hello-world.yaml kubectl create -f ingress-hello-world.yaml

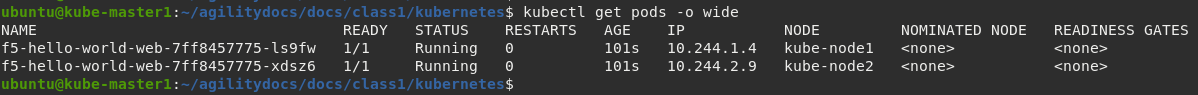
To check the status of our deployment, you can run the following commands:
Note
This can take a few seconds to a minute to create these hello-world containers to running state.
kubectl get pods -o wide

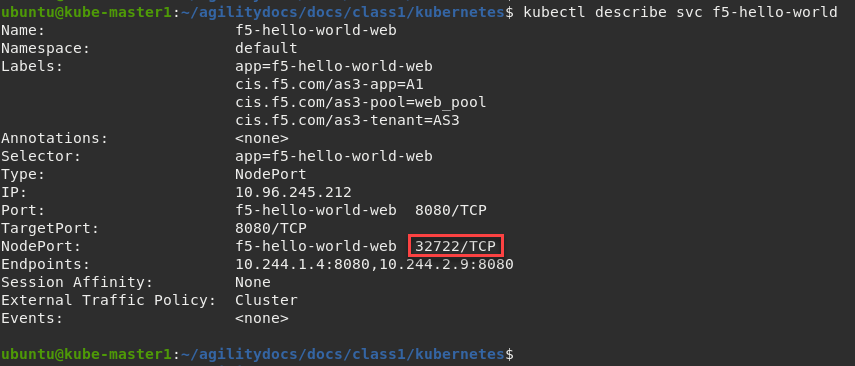
kubectl describe svc f5-hello-world

Attention
To understand and test the new app pay attention to the NodePort value, that’s the port used to give you access to the app from the outside. In this example it’s “32722”, highlighted above.
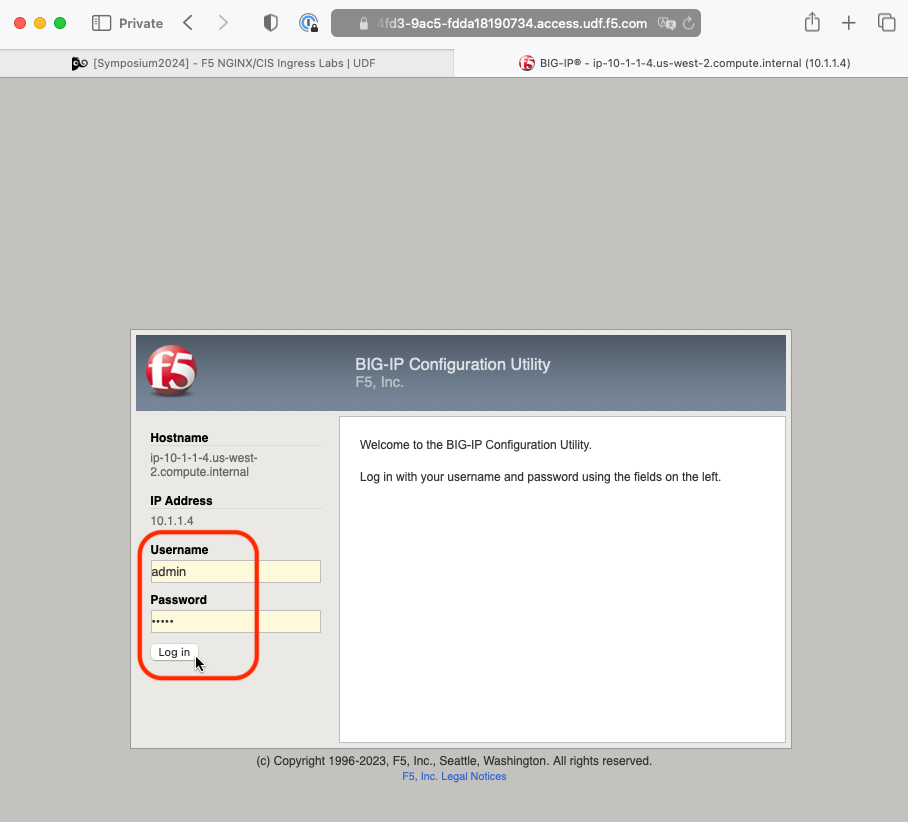
Now that we have deployed our application sucessfully, we can check the configuration on BIG-IP1. Go back to the TMUI session you opened in a previous task. If you need to open a new session go back to the Deployment tab of your UDF lab session at https://udf.f5.com and connect to BIG-IP1 using the TMUI access method (username: admin and password: admin)


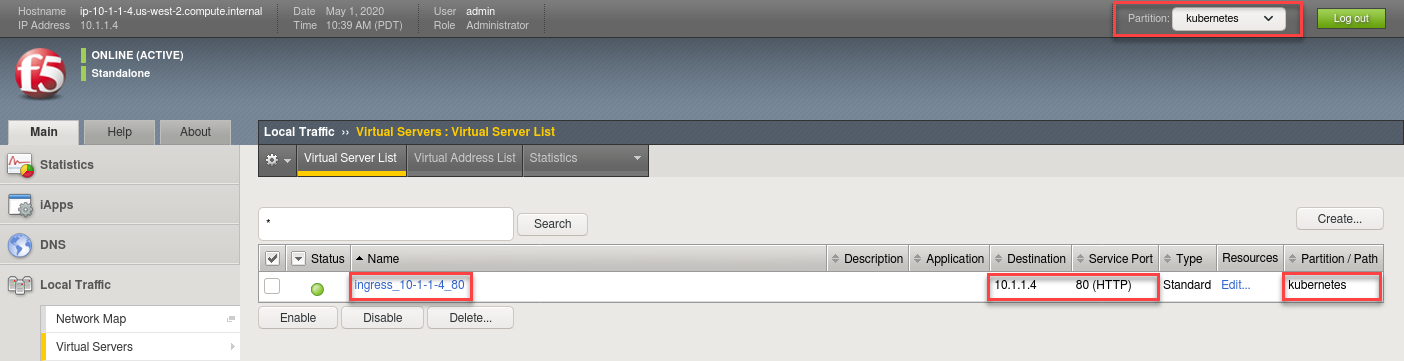
Browse to: and select the kubernetes partition.
Warning
Don’t forget to select the “kubernetes” partition or you’ll see nothing.
Here you can see a new Virtual Server, “ingress_10.1.1.4_80” was created, listening on 10.1.1.4:80 in partition “kubernetes”.

Check the Pools to see a new pool and the associated pool members.
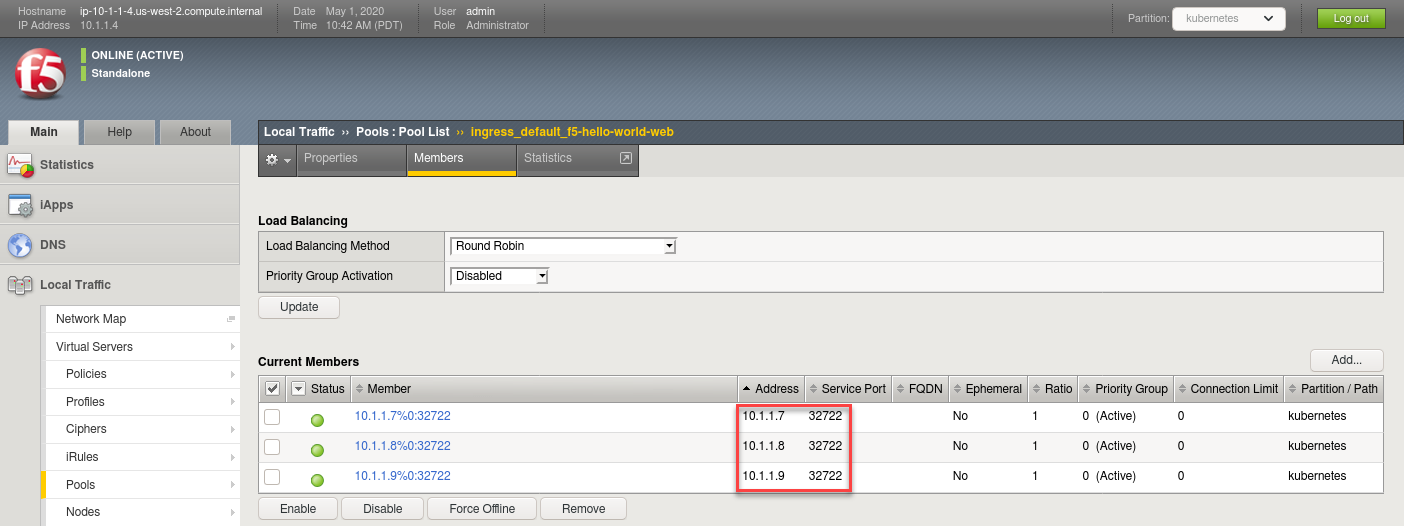
Browse to: and select the “ingress_default_f5-hello-world-web” pool. Click the Members tab.

Note
You can see that the pool members listed are all the cluster node IPs on port 32722. (NodePort mode)
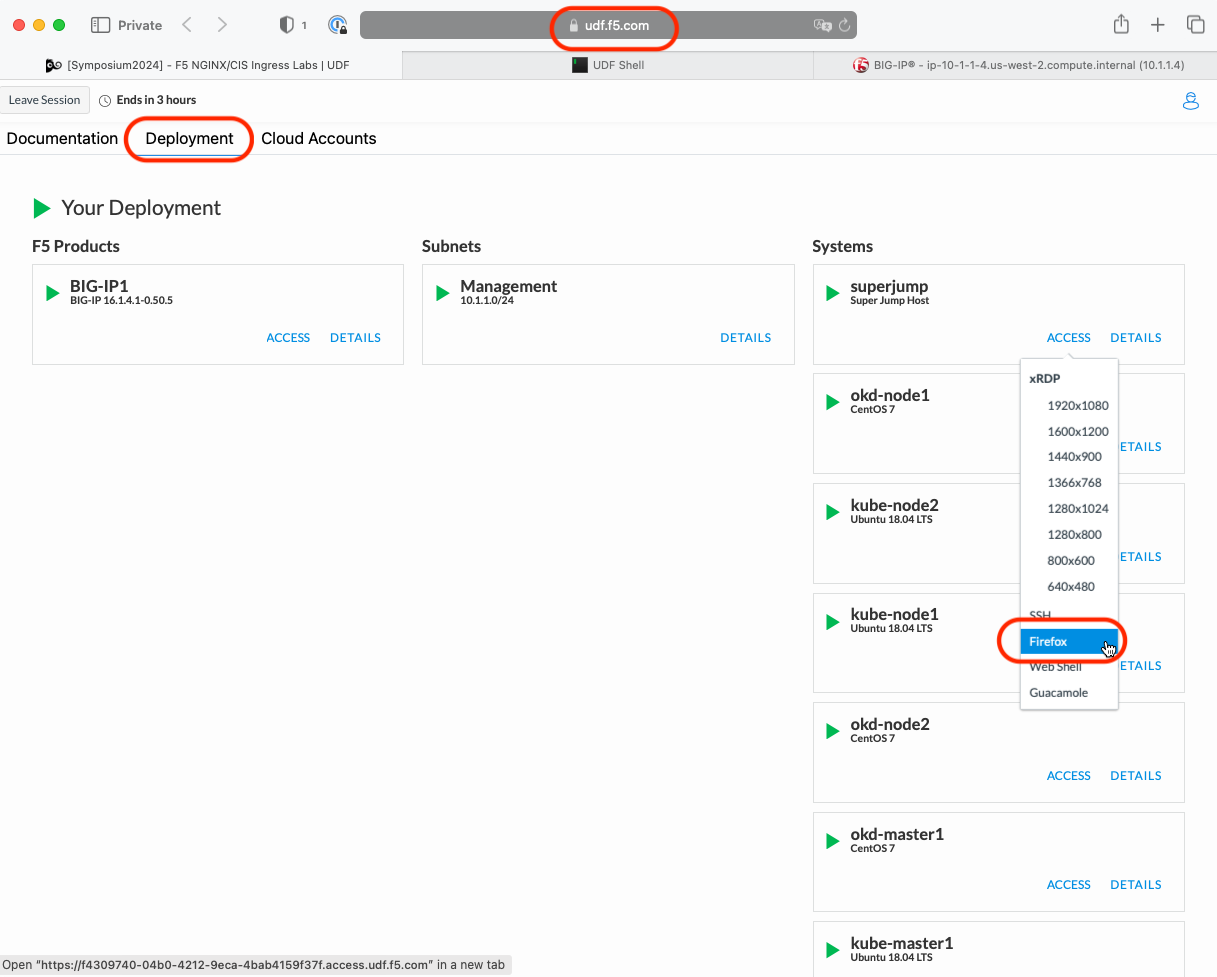
Now let’s test access to the new web application “through”” Firefox on superjump. To do this, browse back to the Deployment tab of your UDF lab session at https://udf.f5.com and connect to superjump using the Firefox access method.
Note
The web application is not directly accessible from the public Internet. But since the superjump system is connected to the same internal virtual lab network we can use the Firefox access method because it provides browser-in-a-browser functionality that allows remote browsing to this new private web site.

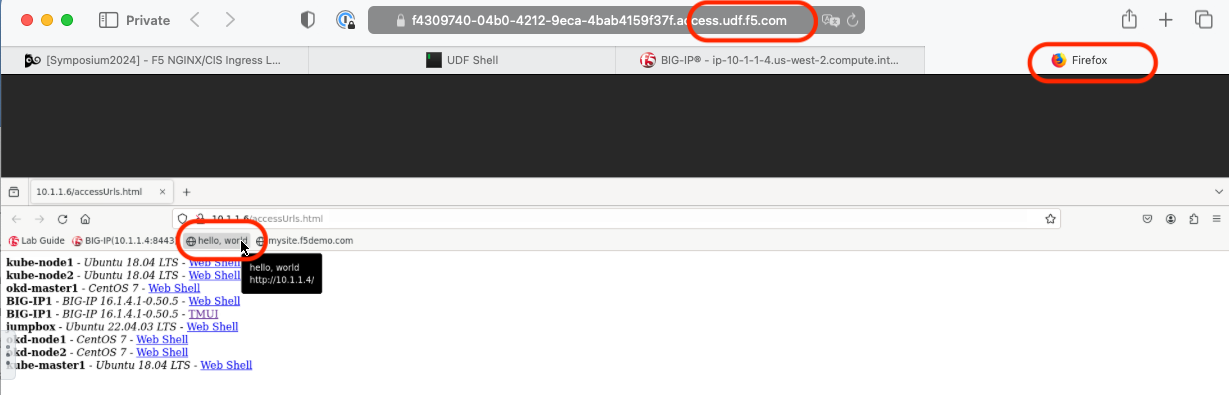
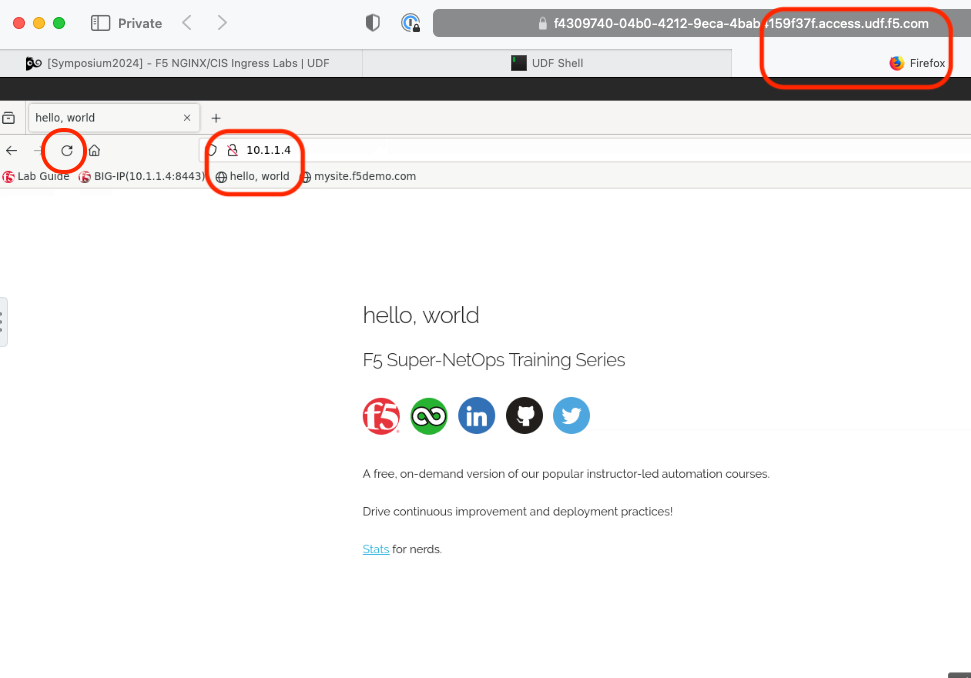
The Firefox application installed on the superjump system’s will appear in your browser (i.e., a browser-in-a-browser). Find and click on the “Hello, World” bookmark/shortcut, or type http://10.1.1.4 in the appropriate URL field.


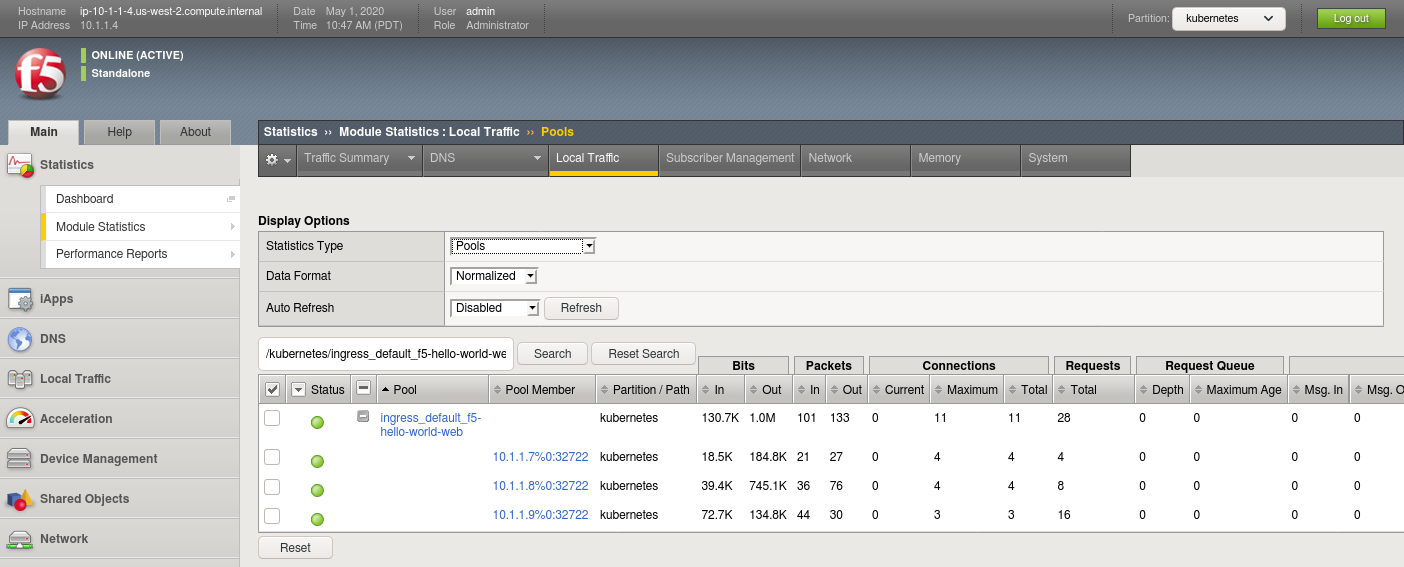
To check traffic distribution, hit Refresh many times on your open browser session. Then go back to the BIG-IP TMUI management console.
Browse to:

Note
Are you seeing traffic distribution as shown in the image above? If not why? (HINT: Check the virtual server settings… Resources tab…)
Delete Hello-World with the following commands in the kube-master1 Web Shell window:
kubectl delete -f ingress-hello-world.yaml kubectl delete -f nodeport-service-hello-world.yaml kubectl delete -f deployment-hello-world.yaml
Important
Do not skip this step. Instead of reusing some of these objects, the next lab we will re-deploy them to avoid conflicts and errors.
- Validate the objects are removed via the BIG-IP TMUI management console: