F5 BIG-IP Next > Class 1: Introduction to BIG-IP Next > Module 3: Deploy and operate Applications Source | Edit on
Lab 3.1 - Deploy and operate Applications¶
This section of the lab will utilize the “Applications” section of BIG-IP Next Central Manager.
When creating an application service, it happens in two steps.
Step 1: Step 1:
Start by selecting a template, which will determine what type of features you will need (i.e. HTTPS, WAF, etc…). Some templates can be built to allow you to toggle features on/off (the template that ships with Central Manager includes the ability to toggle on/off WAF, iRules, etc…).
Once you have selected your template, you will need to define the name of your virtual server (destination of where you want your clients to connect) and information about the pools (backend servers). This includes information such as the port numbers that should be used.
Step 2:
After you have defined the properties for your application, you will need to select the location of where you would like to deploy your applications. You will then be prompted for the IP addresses for that specific location.
Navigate to Applications
Create Application
Select HTTPS-Load-Balancing-Service
Application Service Properties
Protocols and Profiles
Client-Side TLS
Review and Deploy
Click on Review and Deploy

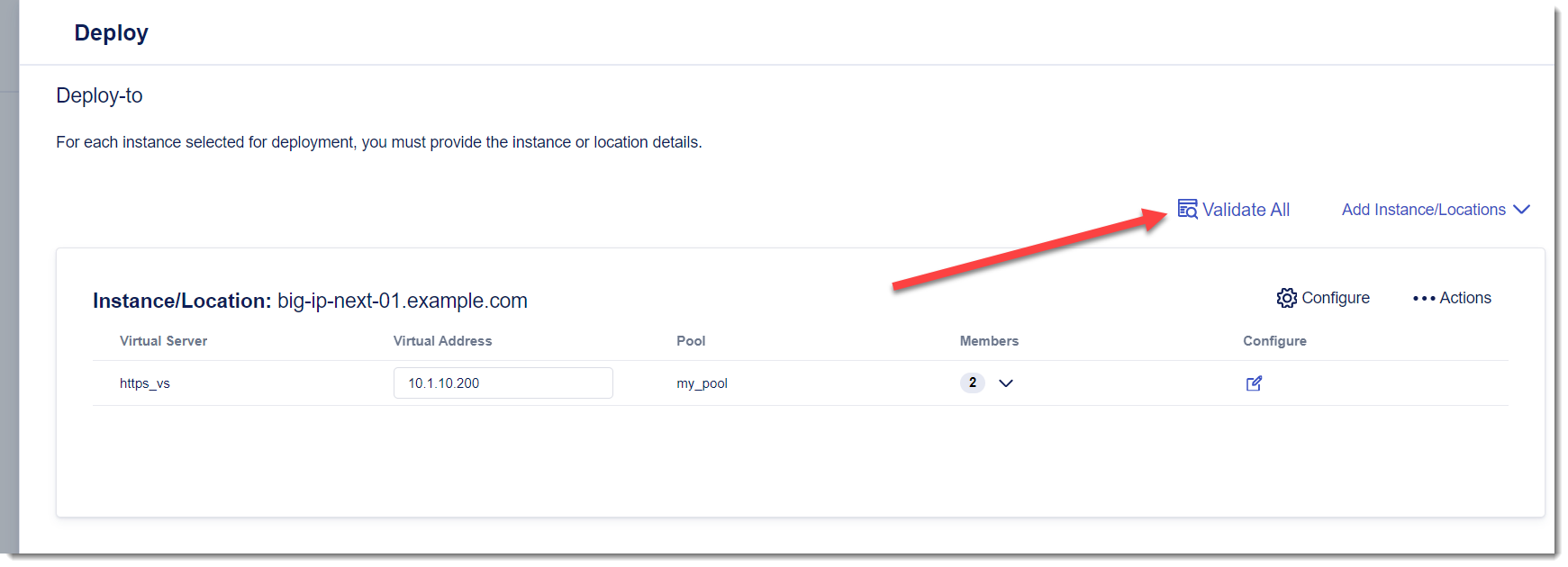
You will now see the Deploy-to screen
Select Location
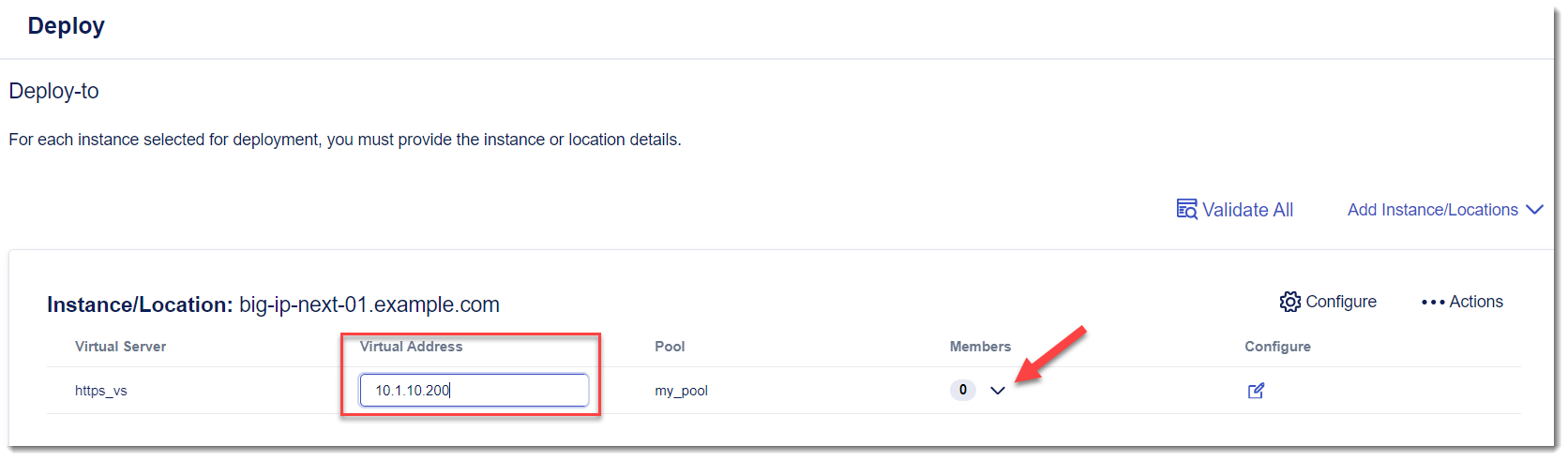
Virtual Address
You can now enter your Virtual Address. Use the IP Address “10.1.10.200”

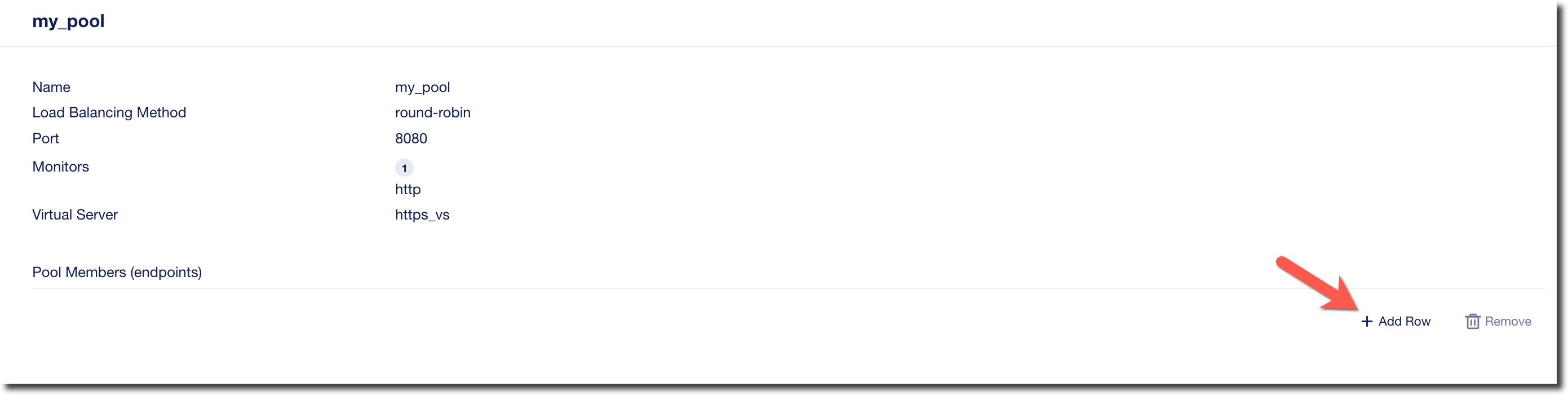
Then click on the down arrow next to “members” to open the Pool Members screen
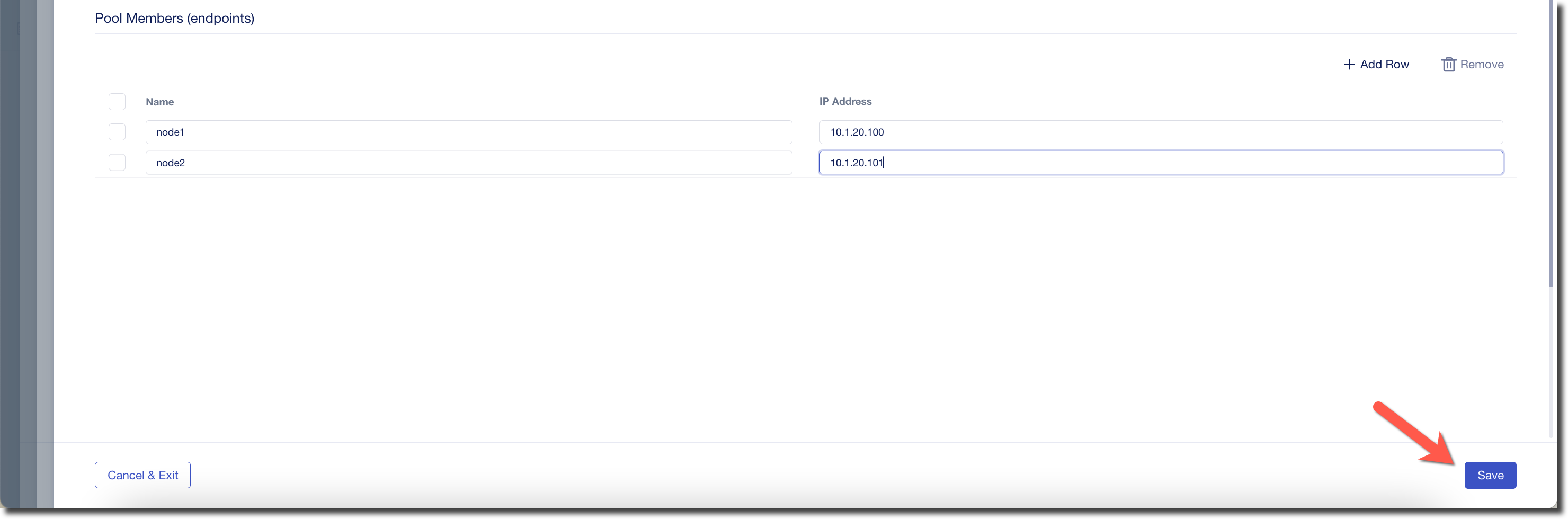
Pool Members
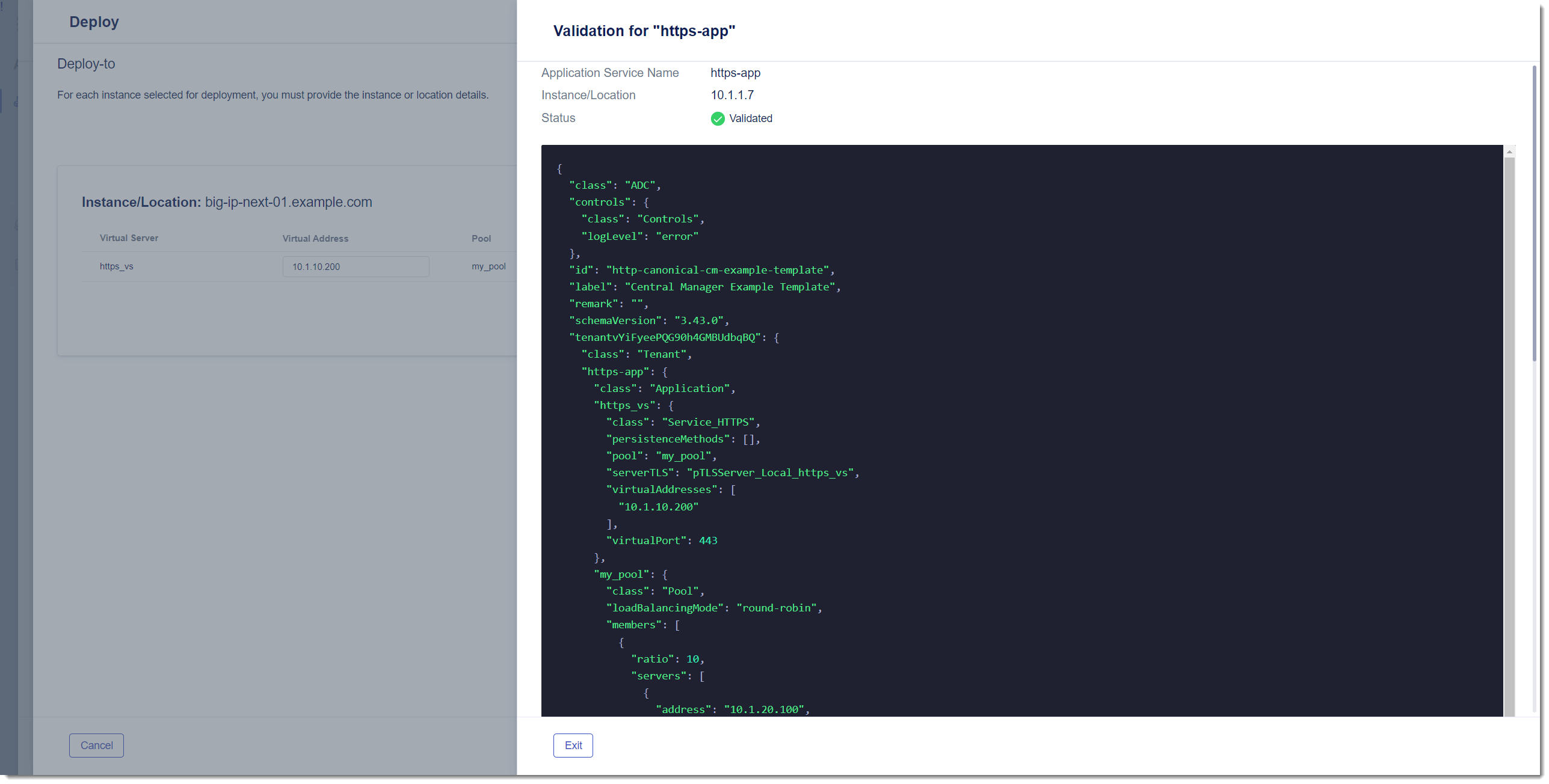
Validate
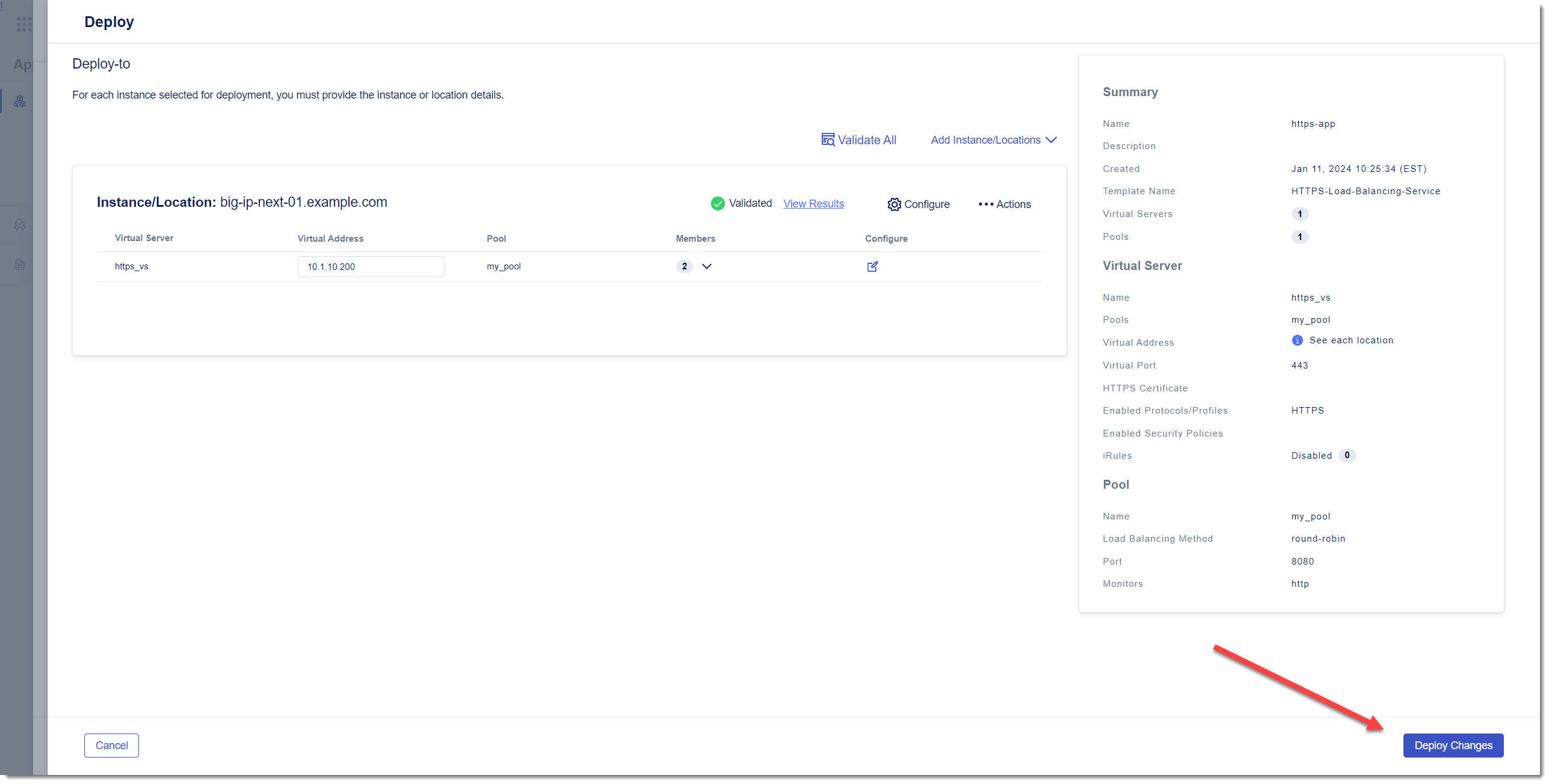
Deploy Changes
You are now ready to deploy your application to the desired location.
Click on Deploy Changes

Confirm that you would like to deploy
You will be prompted to confirm, click on Yes, Deploy

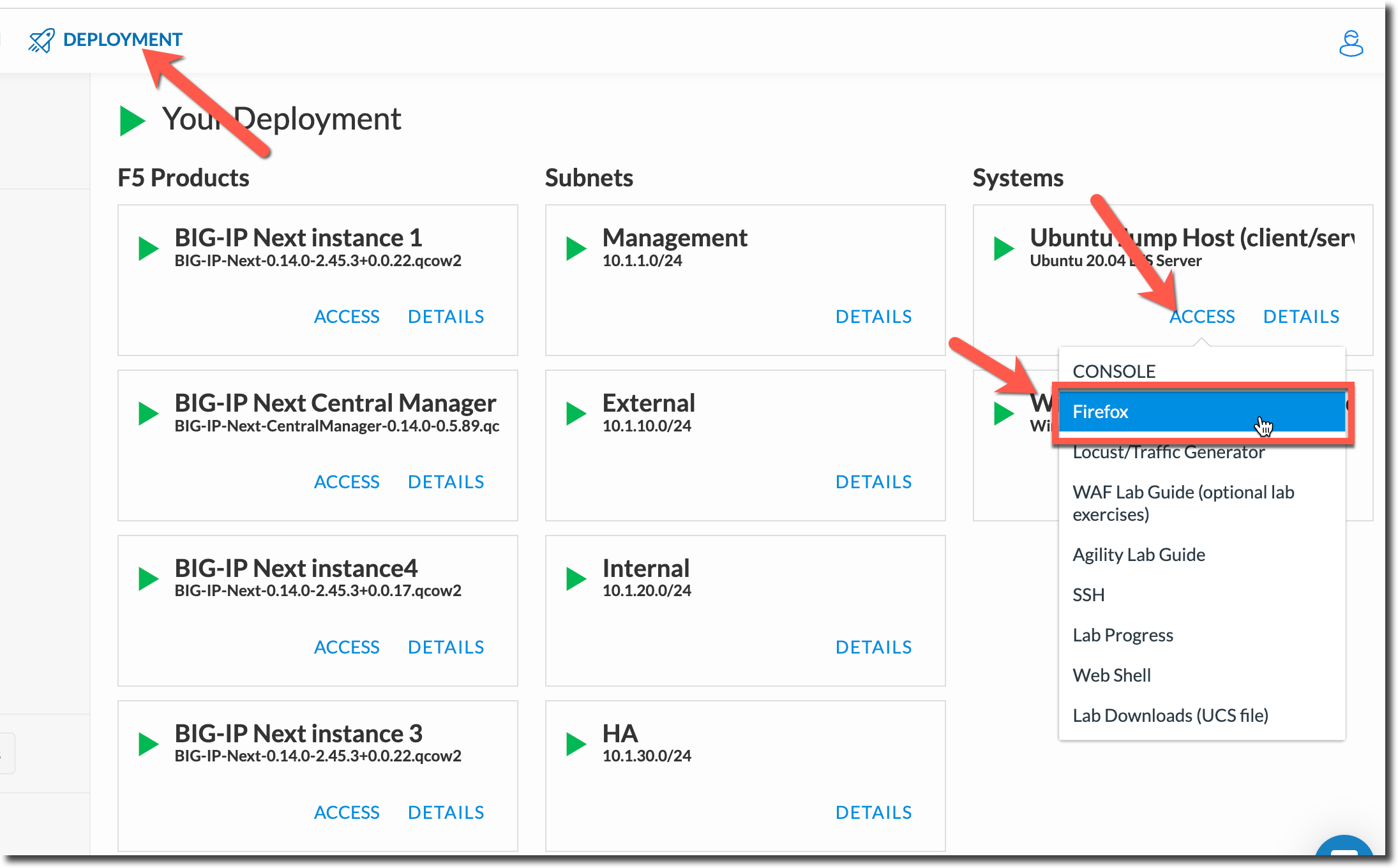
Within your UDF Deployment, go to the Firefox access method that is under the Ubuntu Jump Host
This will open an embedded Firefox browser session that is running inside the lab environment.

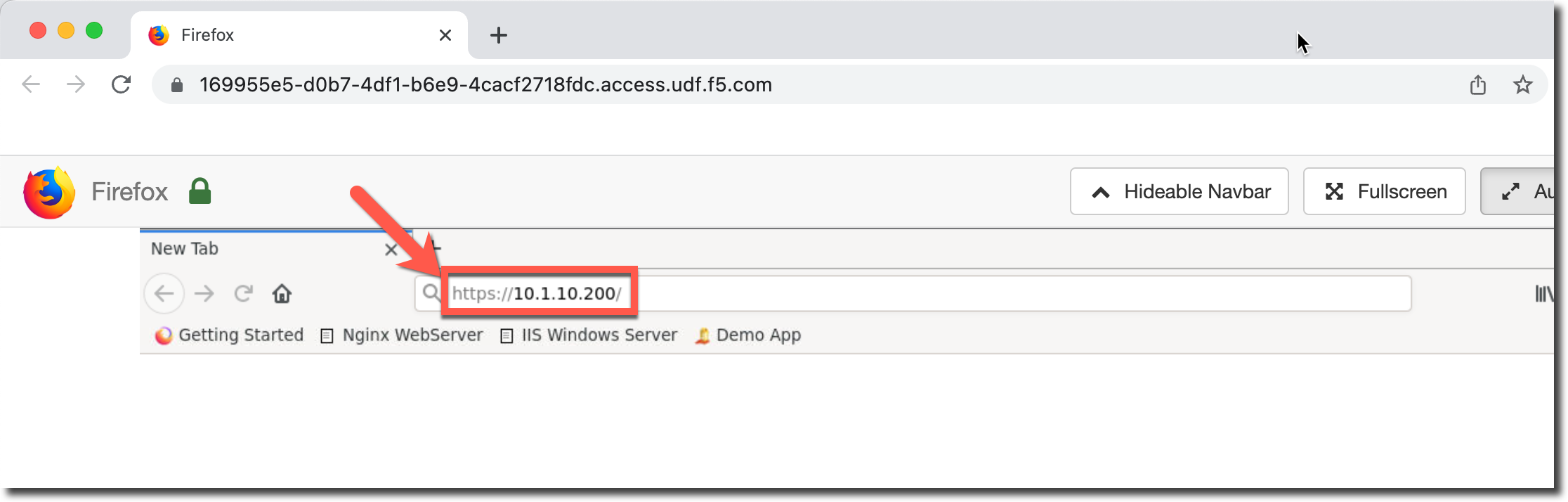
Inside the Firefox browser session go to https://www.example.com

You should now see the demo app