F5 BIG-IQ Centralized Management Lab > BIG-IQ All Labs > Class 1: BIG-IQ Application Management and AS3 > Module 2: BIG-IQ Application Templates & Deployment with AS3 using the API Source | Edit on
Lab 2.9: AS3 Application Service deployment from Visual Studio Code using BIG-IQ¶
Note
Estimated time to complete: 10 minutes
In this lab, we are going to use the F5 Extension in Visual Studio code and use it to deploy an AS3 Application Service on a BIG-IP through BIG-IQ.
Visit also the F5 VSCode documentation.
Lab environment access¶
If you have not yet visited the page Getting Started, please do so.
Tasks¶
Note
If you need to save json files, create a new folder under /home/coder/project/ and use this folder.
Therefore, your file will be saved in the Ubuntu server and persist when stopping the lab environment.
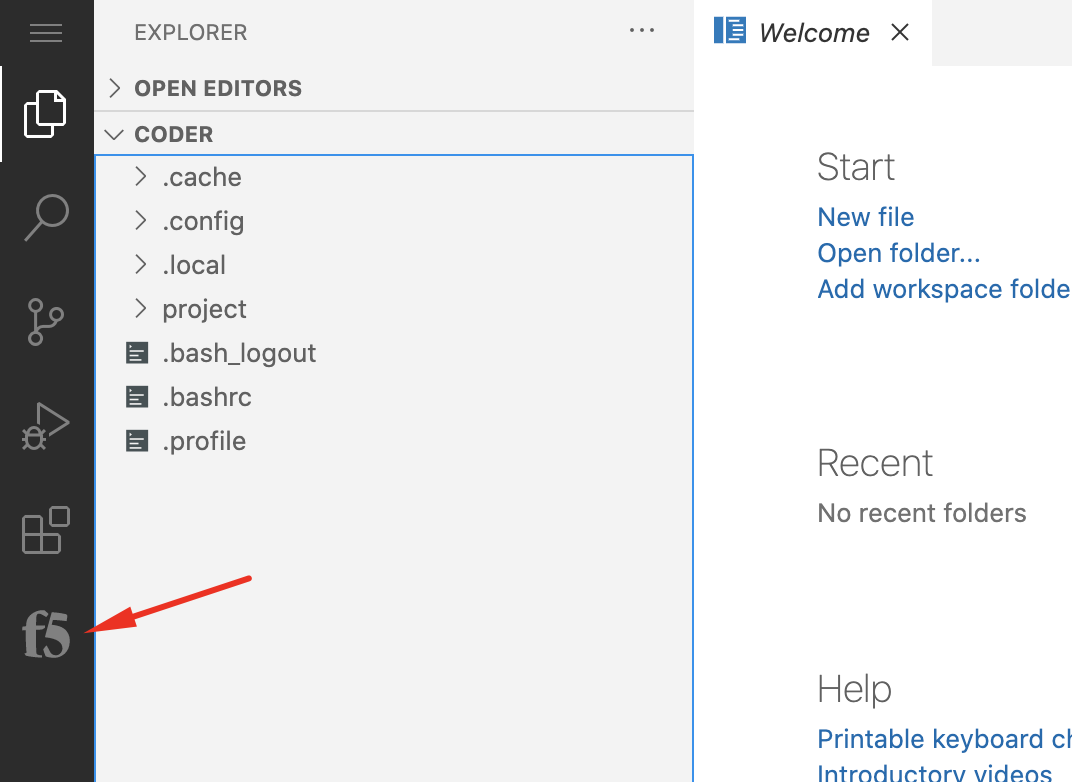
1. Click on the Visual Studio Code button on the system Ubuntu Lamp Server in the lab environment.
Use purple123 to authenticate.
- Click on the F5 logo on the left menu in the Visual Code Studio window.

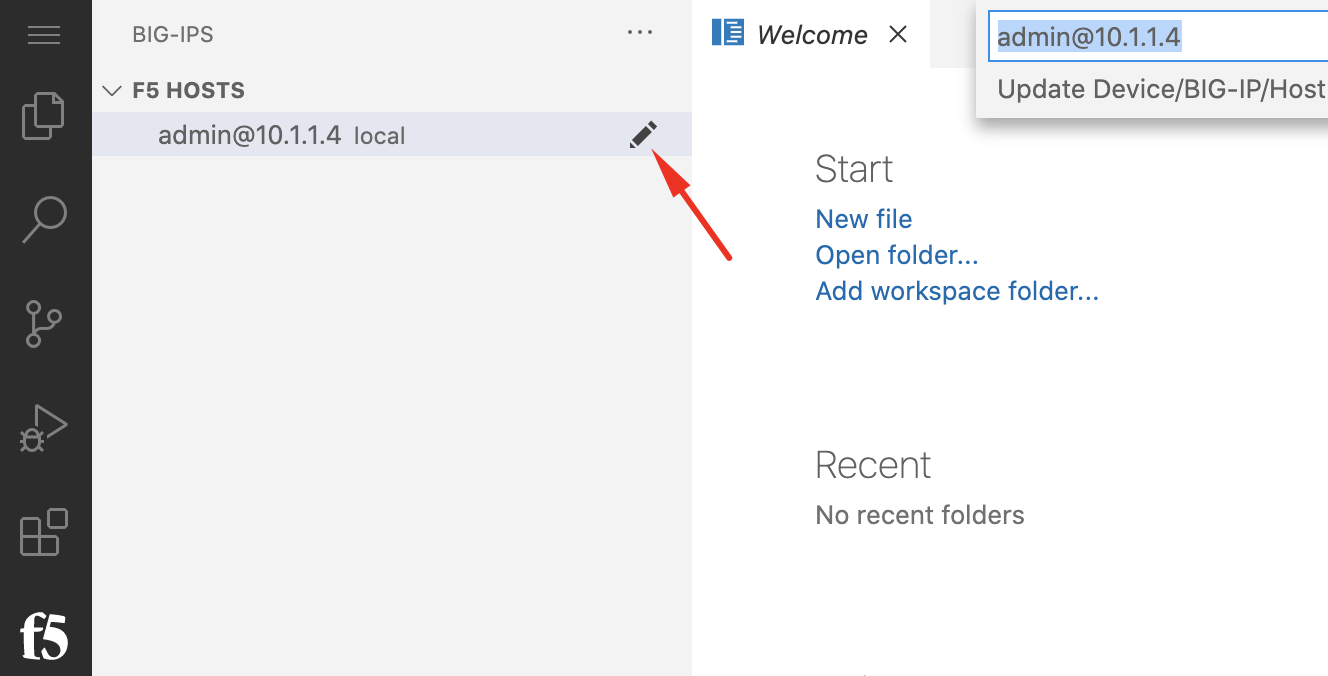
- Edit the host and set BIG-IQ IP address:
10.1.1.4. Press enter.

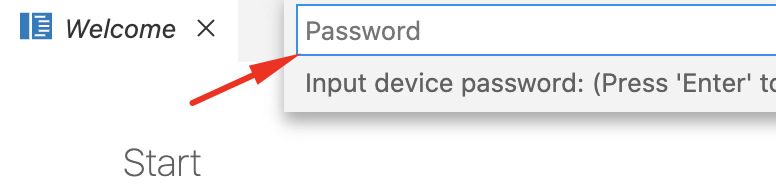
- Click on the host and enter the admin’s password
purple123.

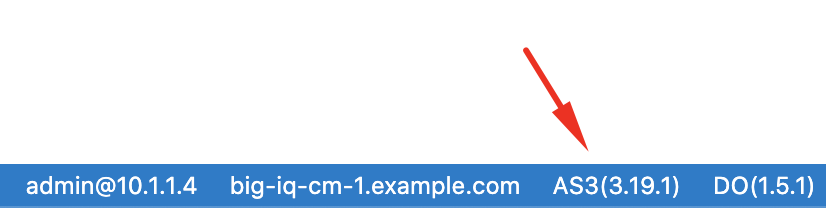
- Once connected to the BIG-IQ, you can see the DO and AS3 version at the bottom of the window.

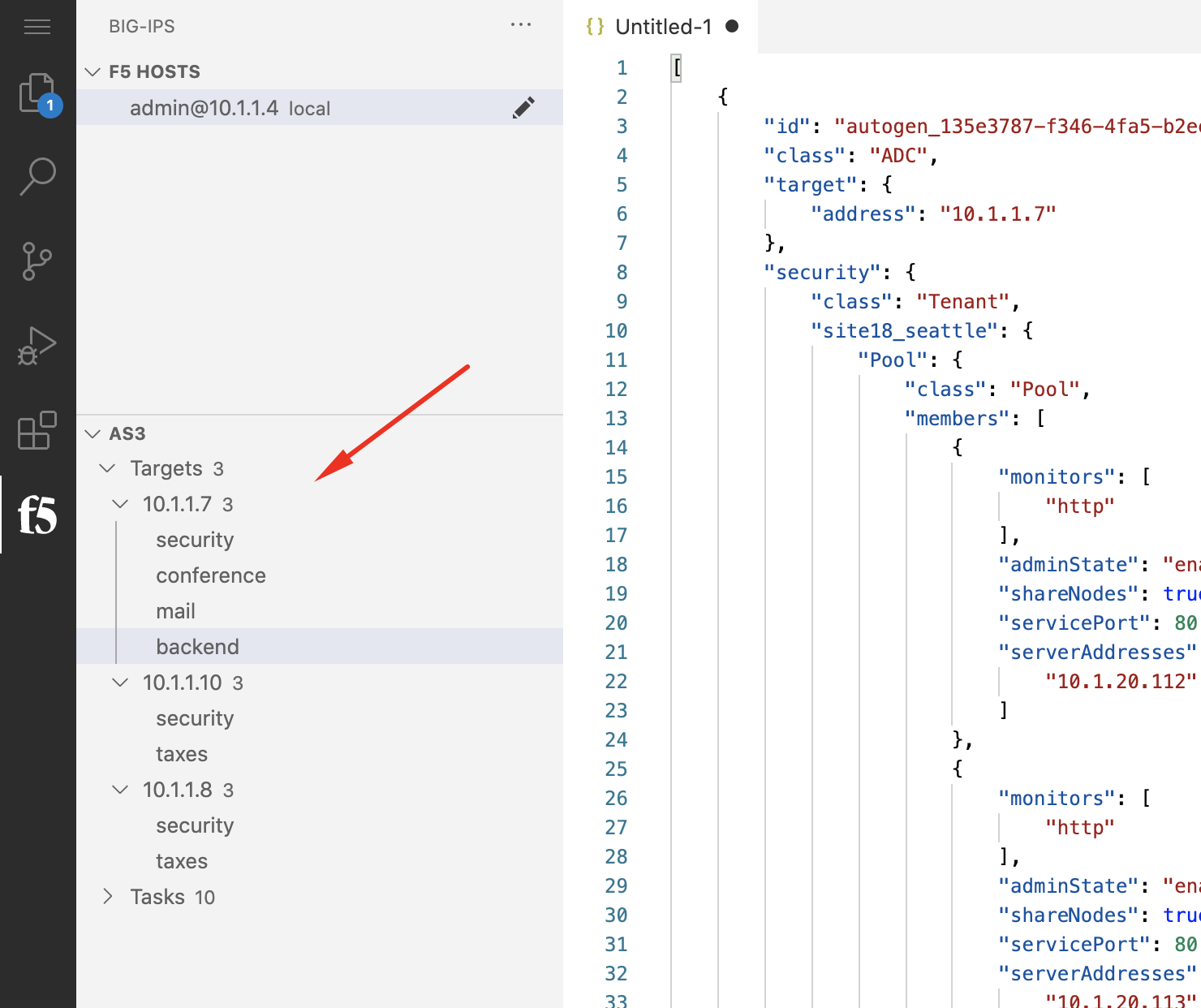
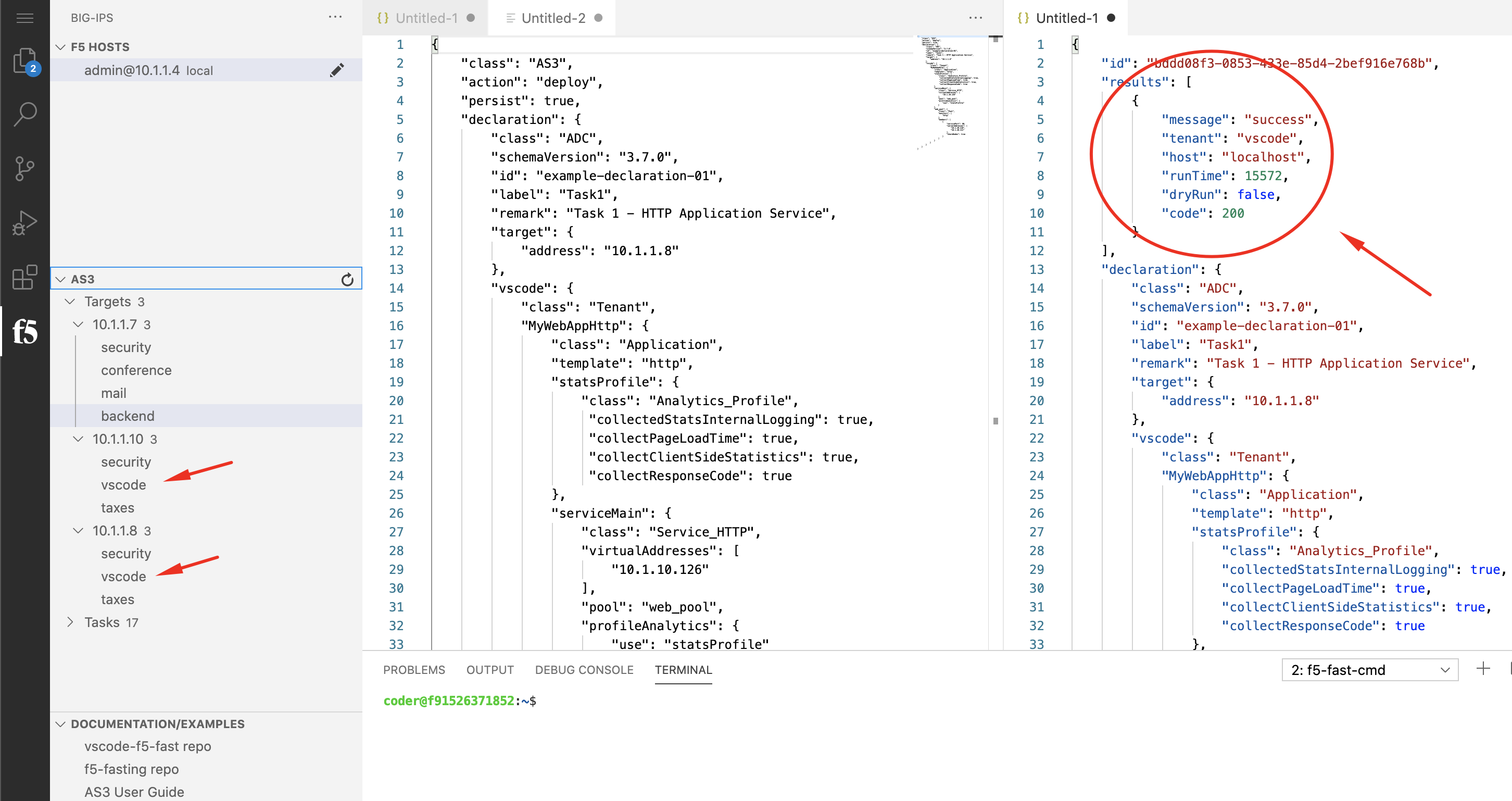
- Under AS3, expand Targets. This will show you all the devices and the AS3 Application Services in each tenant (partition on BIG-IP).

- Let’s now deploy a new AS3 Application Service. Open a new tab and copy/past below AS3 declaration:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | {
"$schema": "https://raw.githubusercontent.com/F5Networks/f5-appsvcs-extension/master/schema/latest/as3-schema.json",
"class": "AS3",
"action": "deploy",
"persist": true,
"declaration": {
"class": "ADC",
"schemaVersion": "3.7.0",
"id": "example-declaration-01",
"label": "Task1",
"remark": "Task 1 - HTTP Application Service",
"target": {
"address": "10.1.1.8"
},
"vscode": {
"class": "Tenant",
"MyWebAppHttp": {
"class": "Application",
"template": "http",
"statsProfile": {
"class": "Analytics_Profile",
"collectedStatsInternalLogging": true,
"collectPageLoadTime": true,
"collectClientSideStatistics": true,
"collectResponseCode": true
},
"serviceMain": {
"class": "Service_HTTP",
"virtualAddresses": [
"10.1.10.126"
],
"pool": "web_pool",
"profileAnalytics": {
"use": "statsProfile"
}
},
"web_pool": {
"class": "Pool",
"monitors": [
"http"
],
"members": [
{
"servicePort": 80,
"serverAddresses": [
"10.1.20.110",
"10.1.20.111"
],
"shareNodes": true
}
]
}
}
}
}
}
|
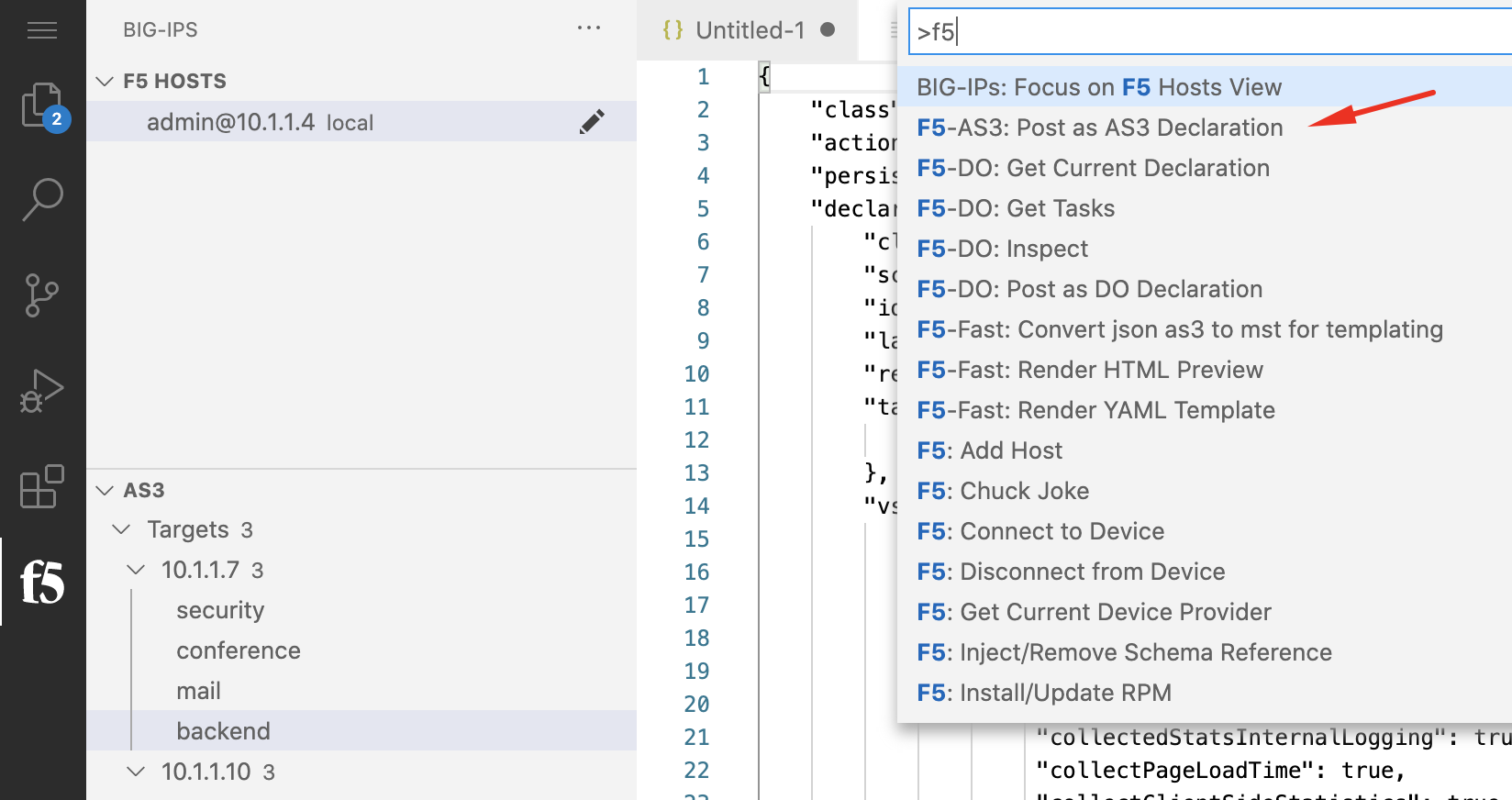
- Then, press F1 or cntrl+shift+p to open the extension command line. Type
F5-AS3and selectF5-AS3: Post Declaration.
Warning
If the POST does not succeed, login on BIG-IQ and navigate under Applications > Application Deployments (Is Boston BIG-IP Cluster in sync?)

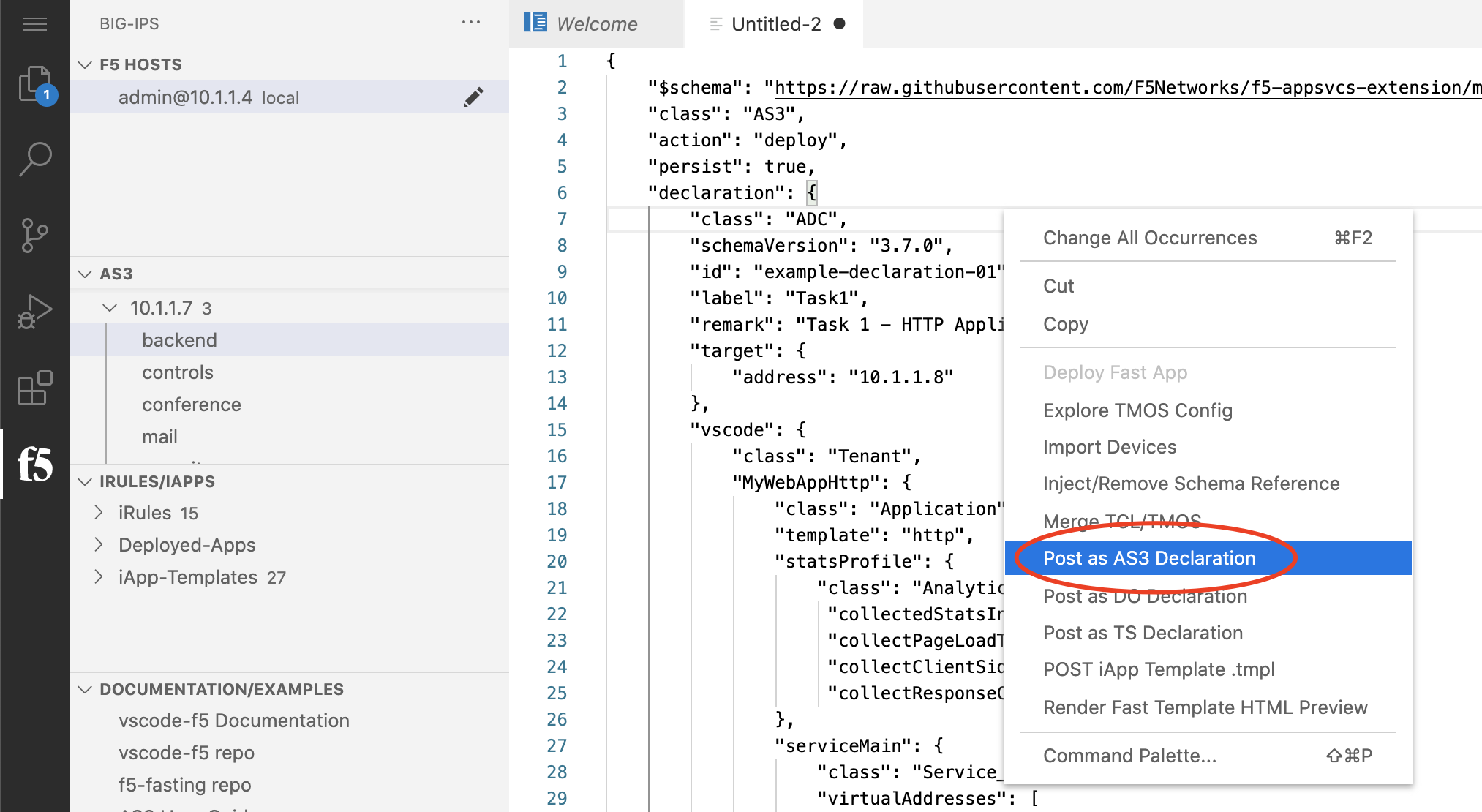
Or click right, then click on Post as AS3 Declaration.

You should see a progress window showing in the bottom right.

- Wait few seconds, and refresh the AS3 Tenants Tree

- The task result opens in a new tab when the AS3 Application Service creation is completed.
The tenant used
vscodeis also now showing in the AS3 Tenants Tree.

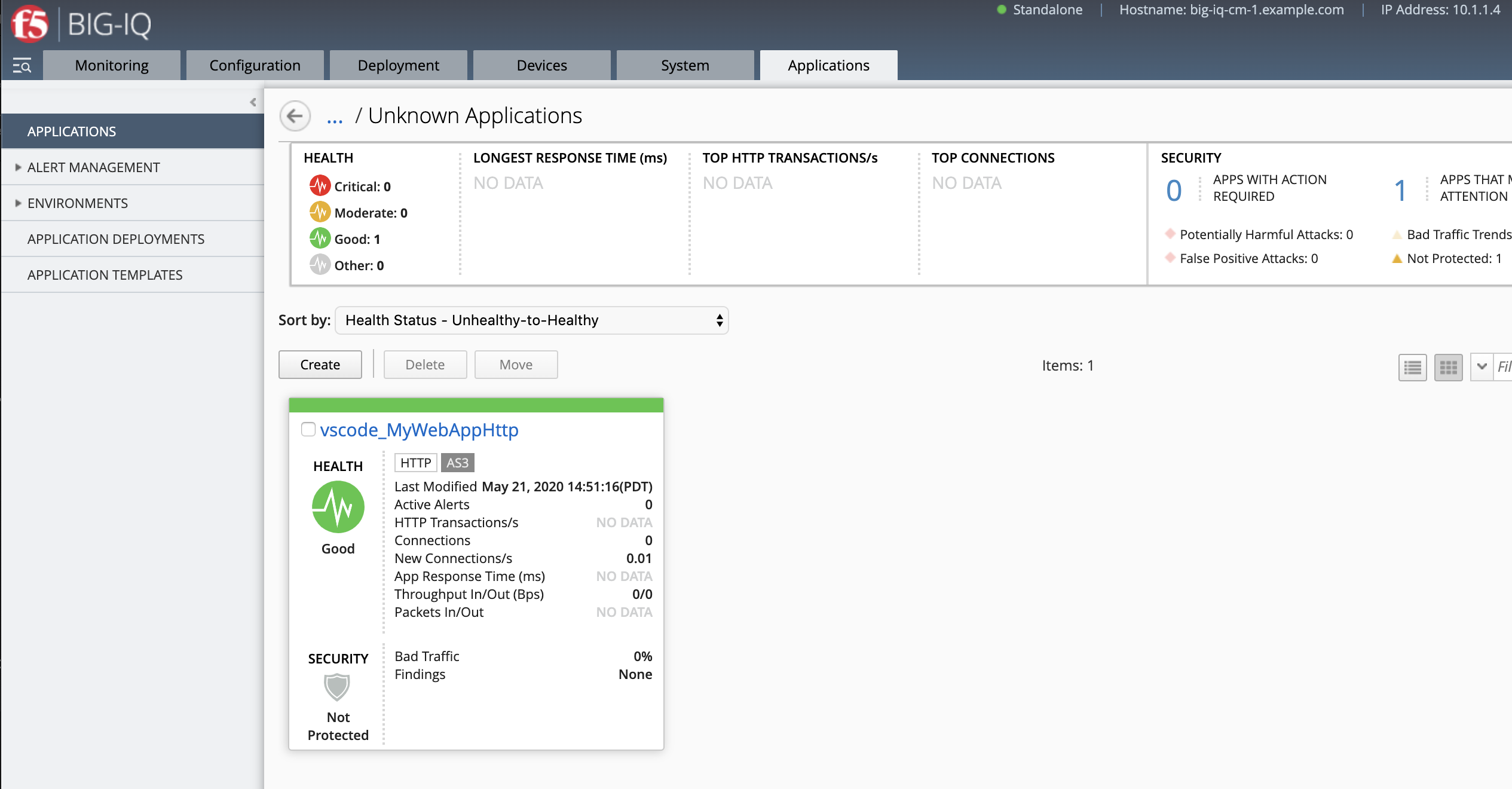
- Now, login on BIG-IQ as david, go to Applications tab and check the application is displayed and analytics are showing.
Warning
Starting 7.0, BIG-IQ displays AS3 application services created using the AS3 Declare API as Unknown Applications. You can move those application services using the GUI, the Move/Merge API, bigiq_move_app_dashboard F5 Ansible Galaxy role or create it directly into Application in BIG-IQ using the Deploy API to define the BIG-IQ Application name.

- Explore more features of the F5 VSCode Extension by looking at the F5 VSCode documentation.