F5 Solutions for Containers > Class 2: OpenShift with F5 Container Ingress Service > Module 1: CIS Using NodePort Mode Source | Edit on
Lab 1.3 - Deploy Hello-World Using ConfigMap w/ AS3¶
Just like the previous lab we’ll deploy the f5-hello-world docker container. But instead of using the Route resource we’ll use ConfigMap.
To deploy our application, we will need the following definitions:
- Define the Deployment resource: this will launch our application running in a container.
- Define the Service resource: this is an abstraction which defines a logical set of pods and a policy by which to access them. Expose the service on a port on each node of the cluster (the same port on each node). You’ll be able to contact the service on any <NodeIP>:NodePort address. When you set the type field to “NodePort”, the master will allocate a port from a flag-configured range (default: 30000-32767), and each Node will proxy that port (the same port number on every Node) for your Service.
- Define the ConfigMap resource: this can be used to store fine-grained information like individual properties or coarse-grained information like entire config files or JSON blobs. It will contain the BIG-IP configuration we need to push.
Attention
The steps are generally the same as the previous lab, the big difference is the two resource types. Your Deployment and Service definitions are the same file.
App Deployment¶
On the okd-master1 we will create all the required files:
Create a file called
deployment-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class2/openshift
deployment-hello-world.yaml¶1apiVersion: apps/v1 2kind: Deployment 3metadata: 4 name: f5-hello-world-web 5 namespace: default 6spec: 7 replicas: 2 8 selector: 9 matchLabels: 10 app: f5-hello-world-web 11 template: 12 metadata: 13 labels: 14 app: f5-hello-world-web 15 spec: 16 containers: 17 - env: 18 - name: service_name 19 value: f5-hello-world-web 20 image: f5devcentral/f5-hello-world:develop 21 imagePullPolicy: IfNotPresent 22 name: f5-hello-world-web 23 ports: 24 - containerPort: 8080 25 protocol: TCP
Create a file called
nodeport-service-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class2/openshift
nodeport-service-hello-world.yaml¶1apiVersion: v1 2kind: Service 3metadata: 4 name: f5-hello-world-web 5 namespace: default 6 labels: 7 app: f5-hello-world-web 8 cis.f5.com/as3-tenant: AS3 9 cis.f5.com/as3-app: A1 10 cis.f5.com/as3-pool: web_pool 11spec: 12 ports: 13 - name: f5-hello-world-web 14 port: 8080 15 protocol: TCP 16 targetPort: 8080 17 type: NodePort 18 selector: 19 app: f5-hello-world-web
Create a file called
configmap-hello-world.yamlTip
Use the file in ~/agilitydocs/docs/class2/openshift
configmap-hello-world.yaml¶1apiVersion: v1 2kind: ConfigMap 3metadata: 4 name: f5-as3-declaration 5 namespace: default 6 labels: 7 f5type: virtual-server 8 as3: "true" 9data: 10 template: | 11 { 12 "class": "AS3", 13 "declaration": { 14 "class": "ADC", 15 "schemaVersion": "3.10.0", 16 "id": "urn:uuid:33045210-3ab8-4636-9b2a-c98d22ab915d", 17 "label": "http", 18 "remark": "A1 example", 19 "AS3": { 20 "class": "Tenant", 21 "A1": { 22 "class": "Application", 23 "template": "http", 24 "serviceMain": { 25 "class": "Service_HTTP", 26 "virtualAddresses": [ 27 "10.1.1.4" 28 ], 29 "pool": "web_pool", 30 "virtualPort": 80 31 }, 32 "web_pool": { 33 "class": "Pool", 34 "monitors": [ 35 "http" 36 ], 37 "members": [ 38 { 39 "servicePort": 8080, 40 "serverAddresses": [] 41 } 42 ] 43 } 44 } 45 } 46 } 47 }
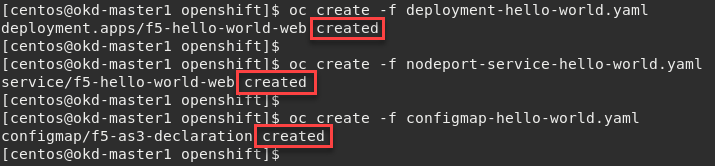
We can now launch our application:
oc create -f deployment-hello-world.yaml oc create -f nodeport-service-hello-world.yaml oc create -f configmap-hello-world.yaml

To check the status of our deployment, you can run the following commands:
Note
This can take a few seconds to a minute to create these hello-world containers to running state.
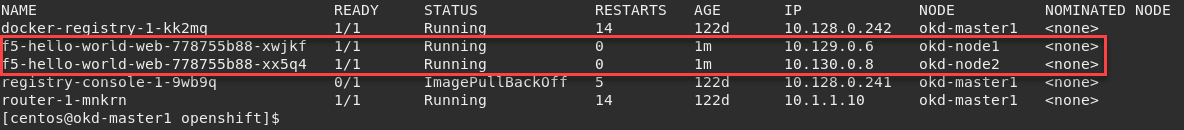
oc get pods -o wide

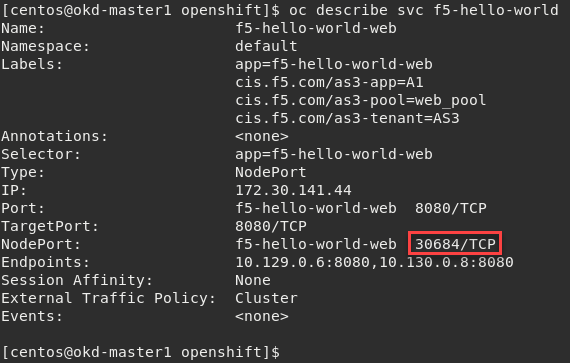
oc describe svc f5-hello-world

Attention
To understand and test the new app pay attention to the NodePort value, that’s the port used to give you access to the app from the outside. Here it’s “30684”, highlighted above.
Now that we have deployed our application sucessfully, we can check the configuration on BIG-IP1. Switch back to the open TMUI management session.
Warning
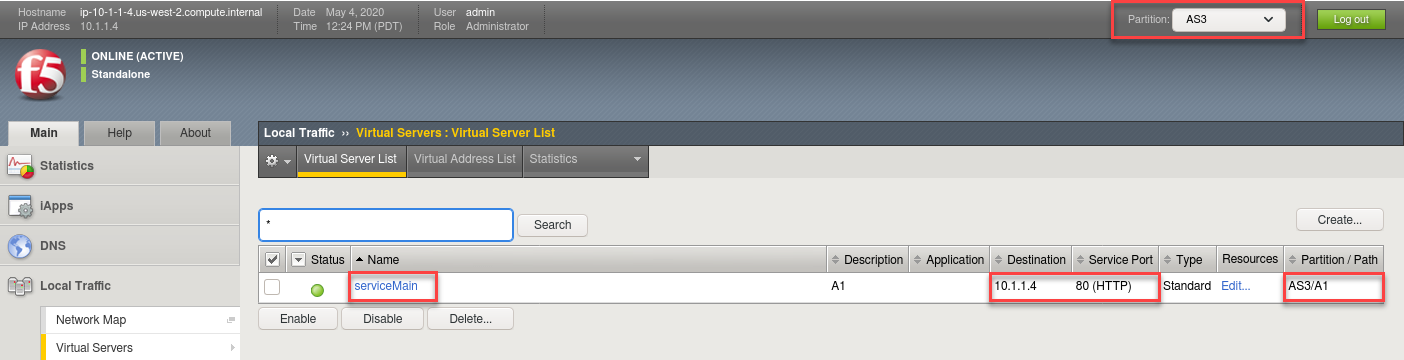
Don’t forget to select the proper partition. Previously we checked the “okd” partition. In this case we need to look at the “AS3” partition. This partition was auto created by AS3 and named after the Tenant which happens to be “AS3”.
Browse to
Here you can see a new Virtual Server, “serviceMain” was created, listening on 10.1.1.4:80 in partition “AS3”.

Check the Pools to see a new pool and the associated pool members.
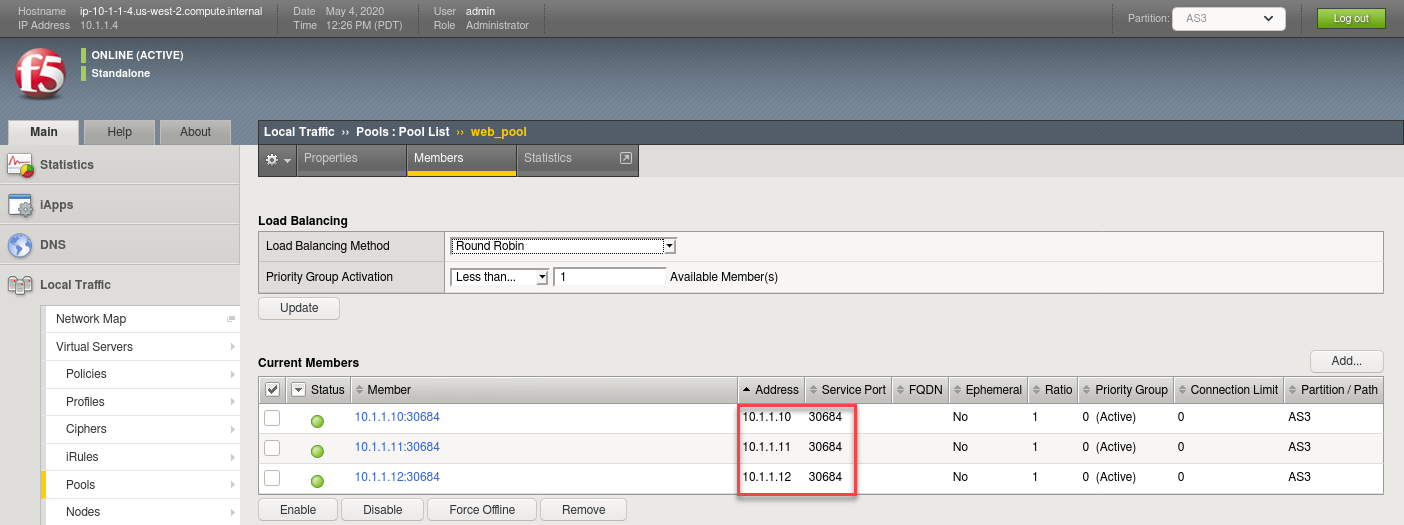
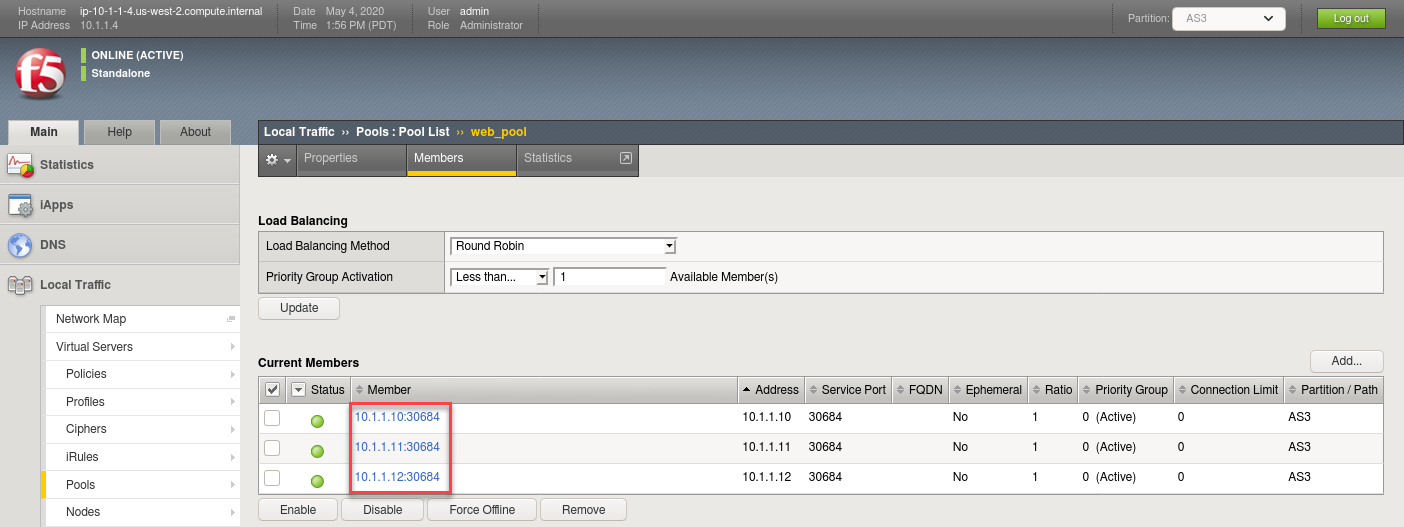
Browse to: and select the “web_pool” pool. Click the Members tab.

Note
You can see that the pool members listed are all the cluster node IPs on port 30684. (NodePort mode)
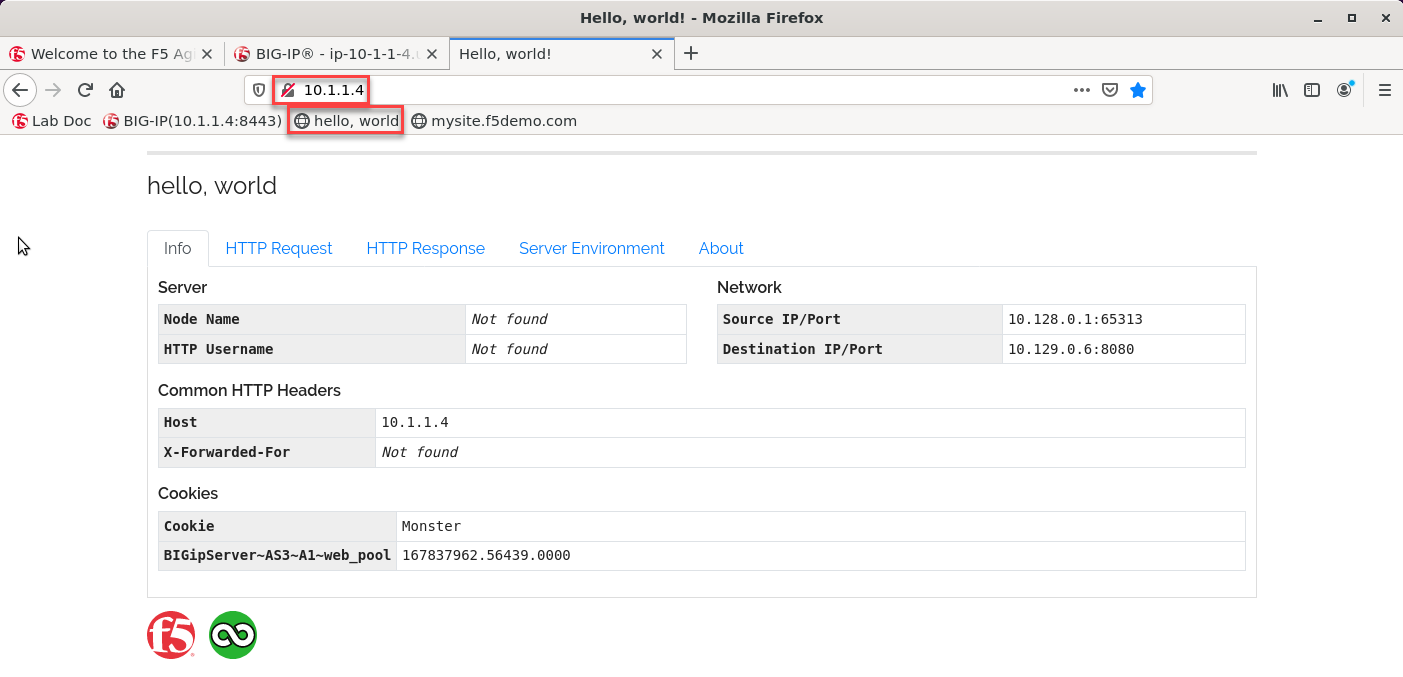
Access your web application via Firefox on the superjump.
Note
Select the “Hello, World” shortcut or type http://10.1.1.4 in the URL field.

Hit Refresh many times and go back to your BIG-IP UI
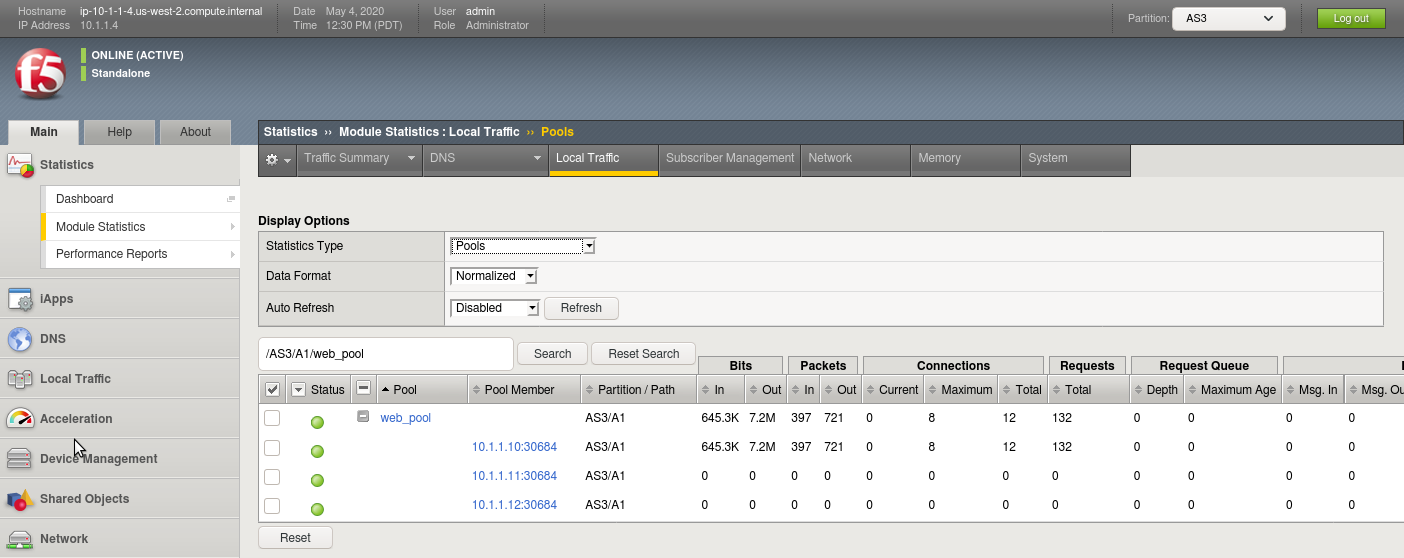
Browse to: to see that traffic is distributed as expected.

Scale the f5-hello-world app
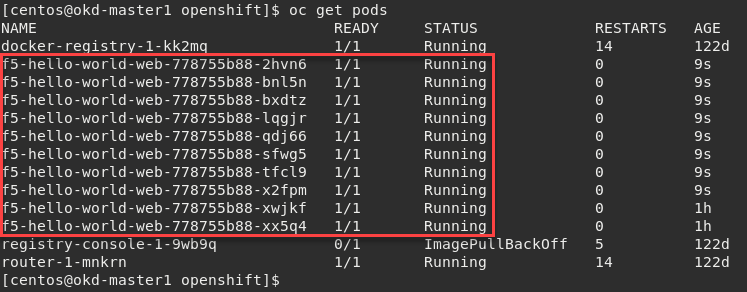
oc scale --replicas=10 deployment/f5-hello-world-web
Check the pods were created
oc get pods

Check the pool was updated on BIG-IP1. Browse to: and select the “web_pool” pool. Click the Members tab.

Attention
Why do we still only show 3 pool members?
Remove Hello-World from BIG-IP.
Attention
In older versions of AS3 a “blank AS3 declaration” was required to completely remove the application/declaration from BIG-IP. In AS3 v2.20 and newer this is no longer a requirement.
oc delete -f configmap-hello-world.yaml oc delete -f nodeport-service-hello-world.yaml oc delete -f deployment-hello-world.yaml
Note
Be sure to verify the virtual server and “AS3” partition were removed from BIG-IP. This can take up to 30s.
Remove CIS:
Important
Verify the AS3 partition is removed before running the following command.
oc delete -f nodeport-deployment.yaml
Important
Do not skip these clean-up steps. Instead of reusing these objects, the next lab we will re-deploy them to avoid conflicts and errors.