Automation, Orchestration & DevOps > Class 9: Basic BIG-IP Configuration Management with Ansible > Section 3 - Ansible F5 AS3 Exercises Source | Edit on
Exercise 3.1: Operational Change with AS3¶
Objective¶

Guide¶
Step 1:¶
Figure out what is wrong. Login to the F5 with your web browser to see what was configured.
- Click on
ServiceMainto see why its down. - Look at the
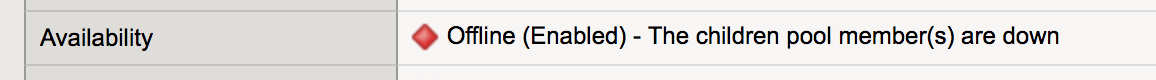
Availabilityfield in the table.

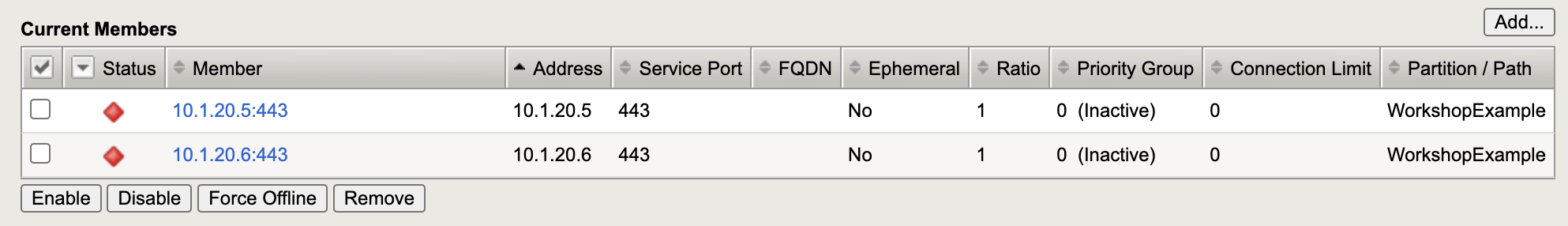
pool-nodes-down.png¶
- Click on the
PoolsunderLocal Traffic - Click on
app_pool - Click on the
Membersbutton

443¶
The port 443 is incorrect. The two RHEL web servers are only running on port 80. This is why they are showing down.
Step 2:¶
Using your text editor of choice open the existing jinja template
as3_template.j2:
vimandnanoare available on the control node. The Ansible node is equiped withVisual Studio Codeand can be accessed via UDF ACCESS Methods.
Step 3:¶
Find where the port 443 is and modify it to port 80.
The line looks as follows->
"servicePort": 443,
change it to->
"servicePort": 80,
Step 4¶
Run the playbook - exit back into the command line of the control host and execute the following:
[centos@ansible ~]$ ansible-playbook as3.yml
Playbook Output¶
The output will look as follows.
[centos@ansible ~]$ ansible-playbook as3.yml
PLAY [Linklight AS3] ***********************************************************
TASK [Create AS3 JSON Body] ****************************************************
ok: [f5]
TASK [Push AS3] ****************************************************************
ok: [f5 -> localhost]
PLAY RECAP *********************************************************************
f5 : ok=2 changed=0 unreachable=0 failed=0
Solution¶
The fixed Jinja template is provided here for an Answer key. Click
here: as3_template.j2.
Verifying the Solution¶
Login to the F5 with your web browser to see what was configured. Grab the IP information for the F5 load balancer from the lab_inventory/hosts file, and type it in like so: https://X.X.X.X:8443/

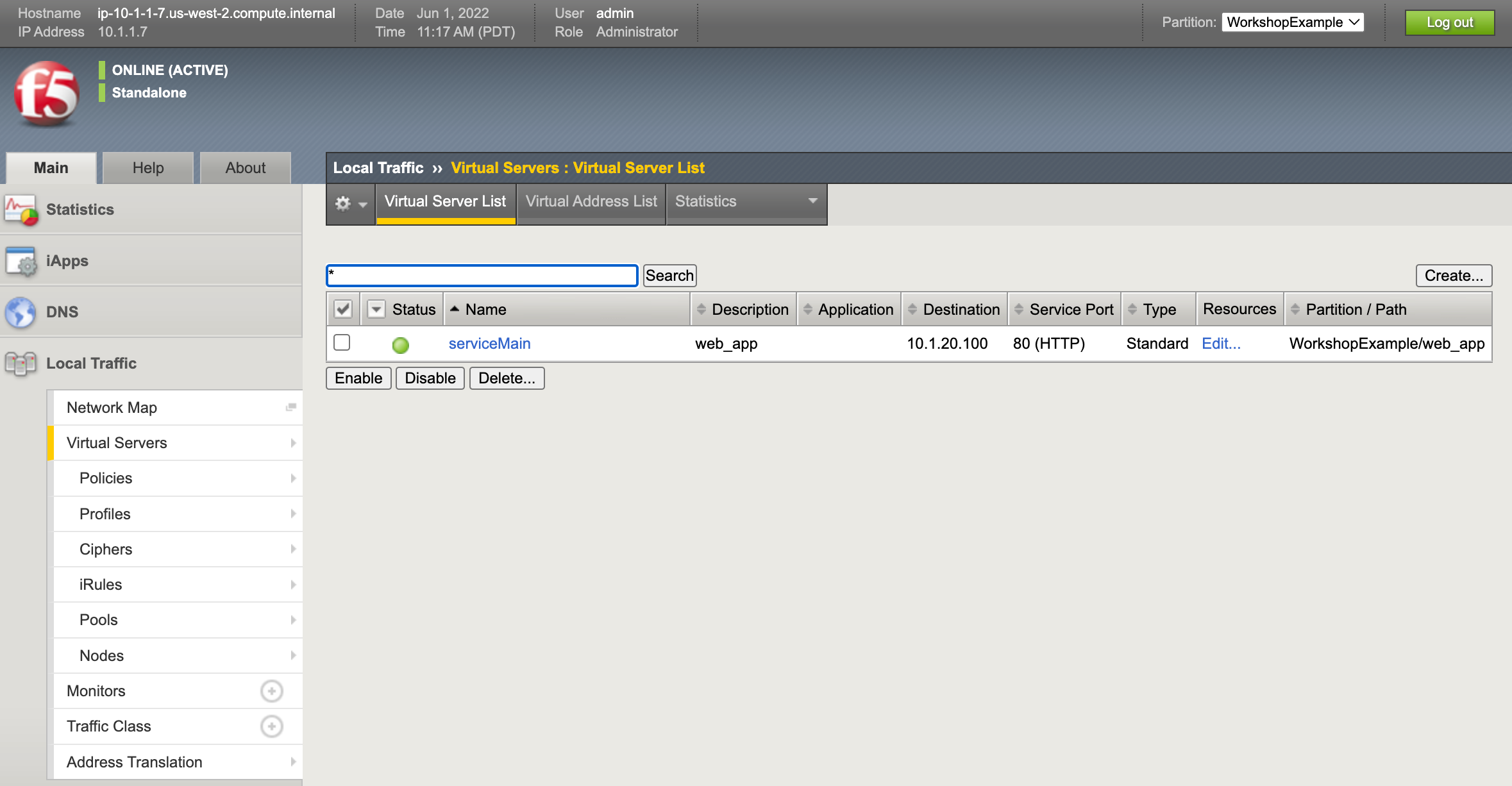
f5 gui as3¶
- Click on the Local Traffic on the lefthand menu
- Click on Virtual Servers.
- On the top right, click on the drop down menu titled
Partitionand select WorkshopExample - The Virtual Server
serviceMainwill be displayed. - This time it will be Green
(
Available (Enabled) - The virtual server is available) - Verify under
Poolsforapp_poolthat both web servers are set to port 80 for theirservice_port
Note
In your environment, go to the f5 component and use the
HTTP Virtual Server Test access method to test.
You have finished this exercise. Click here to return to the lab guide