Appendix B: Advanced Features¶
Base64 Encoding¶
In the following example, base64var will display as editable plain text but render as base64-encoded text:
contentType: application/json
definitions:
base64var:
type: string
format: text
contentEncoding: base64
default: ZmRhZWVhZWZl # will display as plain text in the GUI
template: |
{
"data": {{base64var}}
}
See also
AS3 Schema Reference for a full list of f5base64 fields.
Enumerated Type¶
An Enumerated Type (enum) is a list of constant values. In order for the property to be valid, it must match an item in the list of values. As it relates to BIG-IP, it is a mechanism to pull data from the BIG-IP (enumFromBigip) presenting it as an enum.
An example usage would be to create drop-down lists.
The path on BIG-IP: /mgmt/tm/${enumFromBigip}?$select=fullPath
See also
BIG-IP Appendix D: Endpoint List for a list of BIG-IP endpoints.
(enumFromBigip) supports filtering of BIG-IP metadata based on provided regex: .. code-block:: yaml
- definitions:
- http_profile_name:
title: HTTP Profile description: Select an existing BIG-IP HTTP profile. enumFromBigip:
path: ltm/profile/http filter:
name: “^example_”
default: “/Common/http”
ContentTypes¶
When BIG-IP FAST renders it is doing string replacement via Mustache, which is agnostic to the output type. However, specifying a contentType in the template can enable some additional features:
Post-processing steps (e.g., strip dangling commas for JSON)
Smarter merges
Smarter handling of some data types
Note
Since BIG-IP FAST relies on BIG-IP AS3 for templating, a contentType of application/json should be declared indicating that the body format is JSON. See What is the correct JSON Content Type for additional information.
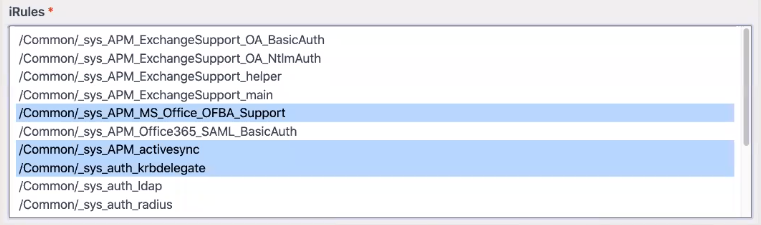
Multiple Choice Lists¶
While authoring a template, it is possible to specify multiple choice list boxes for use in cases such as iRules.

Some requirements must be met, which are:
type must be array
uniqueItems must be true
items must have an enum
An example for generating a multi-select list box for iRules would be:
contentType: application/json
definitions:
irules:
type: array
uniqueItems: true
items:
type: string
enumFromBigip: ltm/rule
template: |
{
"irules": {{irules::array}}
}
Schema-driven GUI¶
Generating a GUI is done by passing data to a libary called JSON Editor. JSON supports formats for schema of type string.
Example of a password object.
{
"type": "object",
"properties": {
"password": {
"type": "string",
"format": "password"
}
}
}
Note
If property enum is specified, type format is ignored.
Using type format: info allows for adding titles and descriptions. For example:
help_stuff:
title: This template configures BIG-IP devices.
description: A BIG-IP is an application proxy.
format: info
See also
JSON Editor: format for additional information and input types.
HTTP Calls to External Resources¶
type: object
properties:
url:
description: HTTP resource to call to fetch data.
oneOf:
- type: string
- type: object # looks like Node request options
pathQuery:
type: string
description: JSONPath of data to be fetched, must match schema
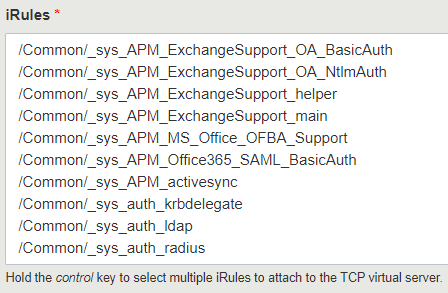
Markdown in Schema Descriptions¶
description: Hold the control key to select multiple iRules to attach to the TCP virtual server. Would be written as:
description: Hold the *control* key to select multiple iRules to attach to the TCP virtual server.
Rendering in the GUI as the descriptor for the iRule list.

See also
Markdown Syntax and Markdown Guide for additional information.
Use Existing Default Route Domain on Tenant on Custom Templates¶
In the following example, defaultRouteDomain is set to 1 for the given tenant. In the next update, no defaultRouteDomain needs to be specified:
"Sample_01": {
"class": "Tenant",
"defaultRouteDomain": 1,
"Application_1": {
"class": "Application",
See also
AS3 Schema Reference for permitted set of values for the defaultRouteDomain field.