NGINX Modern Apps > Class 2 - NGINX Plus CI/CD Lab > Module 2: Deploying NGINX Plus web server with CI/CD Source | Edit on
Lab 2 (OPTIONAL): Make new code commit, push changes using command line tools, and deploy¶
In this task, we will run through a similar process achieving similar results executing commands in a bash shell.
Open git bash for windows using the Git Bash icon on the Windows desktop. Git Bash is a bash shell emulator, similar to what you see natively on Linux and Unix machines. If the git console font is too small to read, use Ctrl+ “+” to increase the font

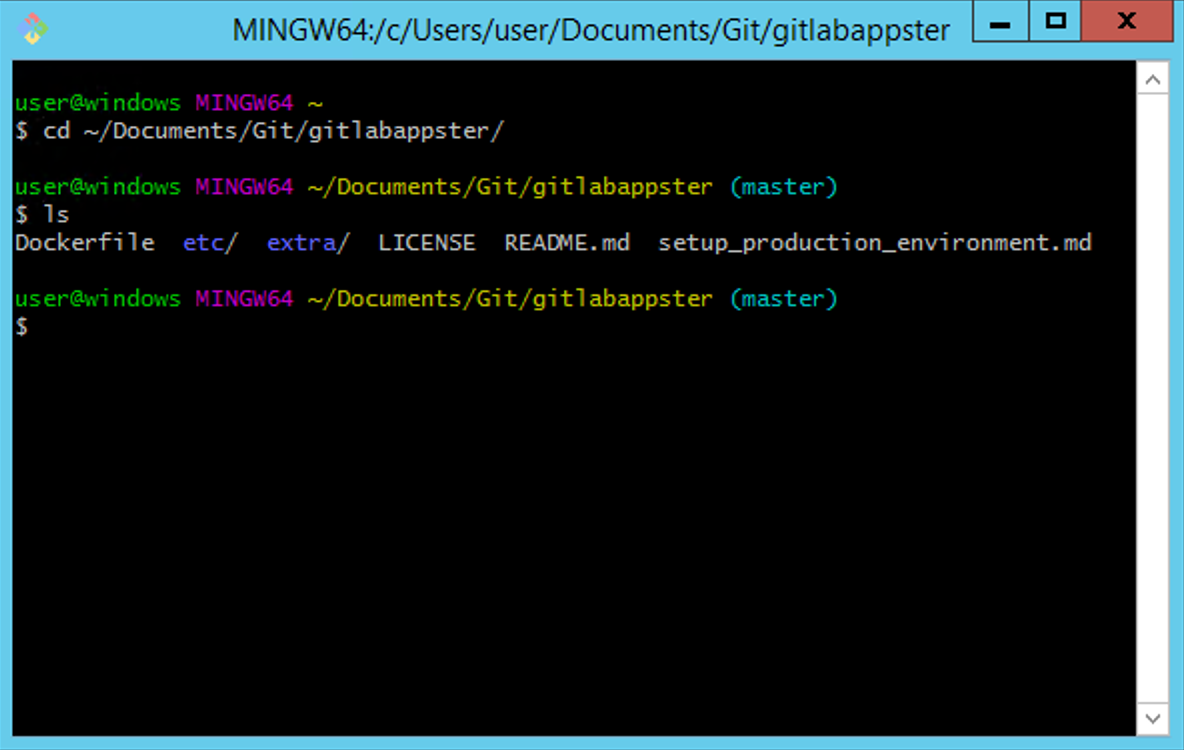
Make sure you are in appster project root:
~/Documents/Git/gitlabappster. To get there, type the following command in the Git Bash shell:
We can change the the subheader using sed.
sedcommand in UNIX stands for Stream EDitor, and it can perform lots of function on file like searching, find and replace, insertion or deletionLet’s search and replace the the existing subheader
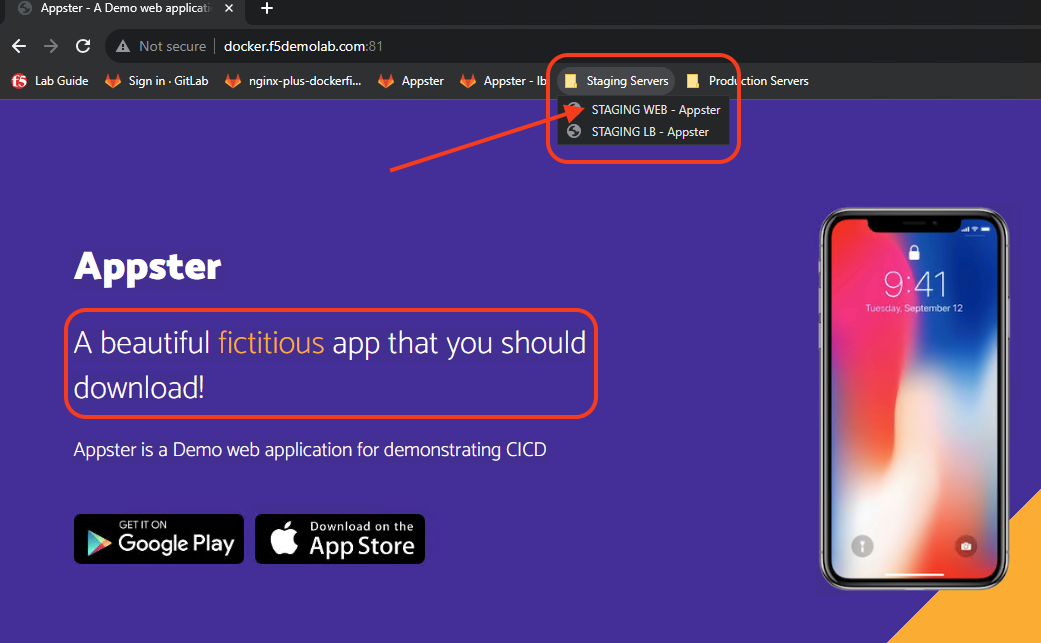
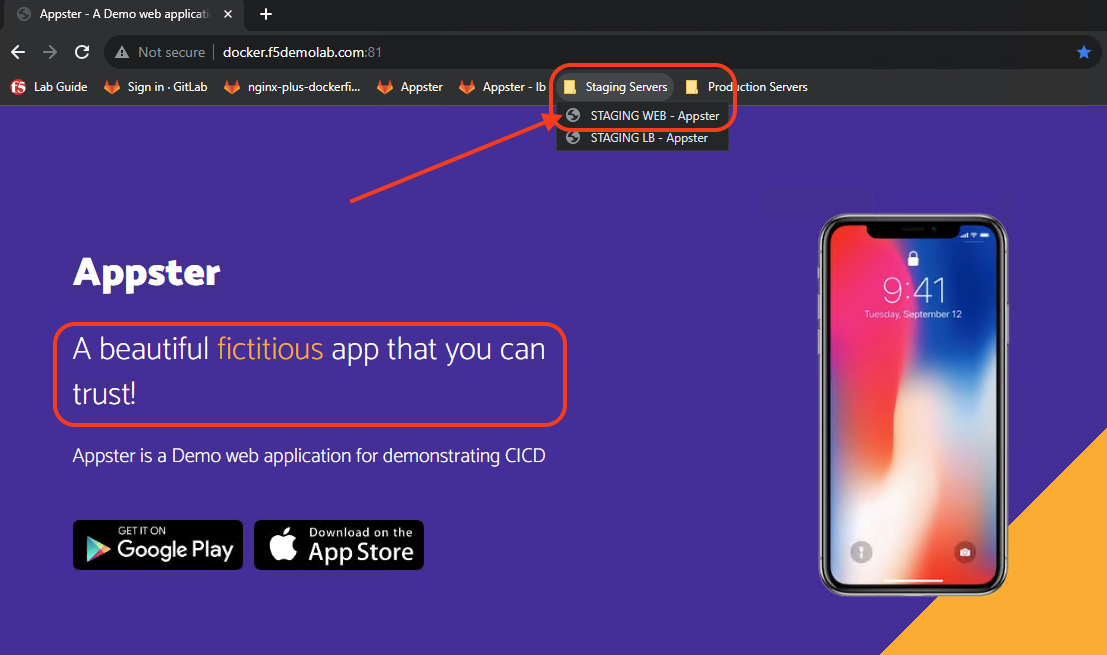
A beautiful fictitious app that you can trust onwithA beautiful fictitious app that you can trust!.Let’s check that our changes were made by performing a
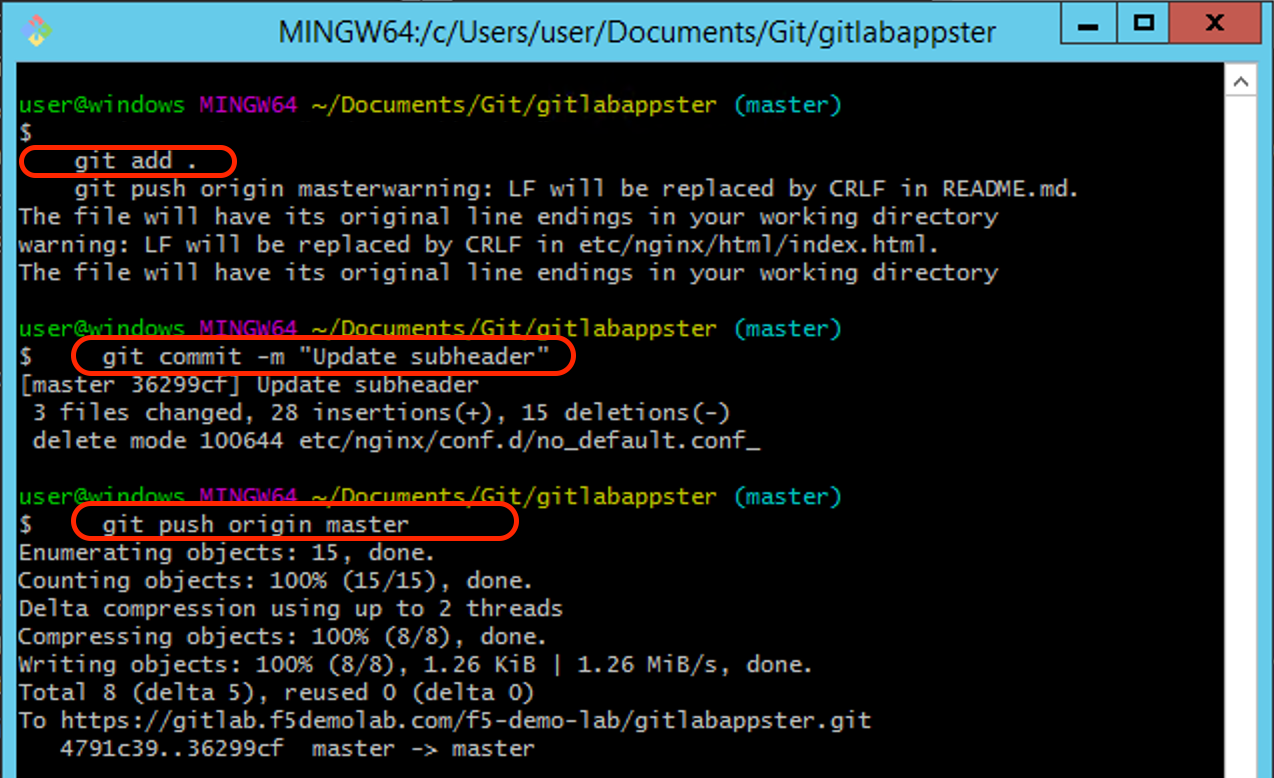
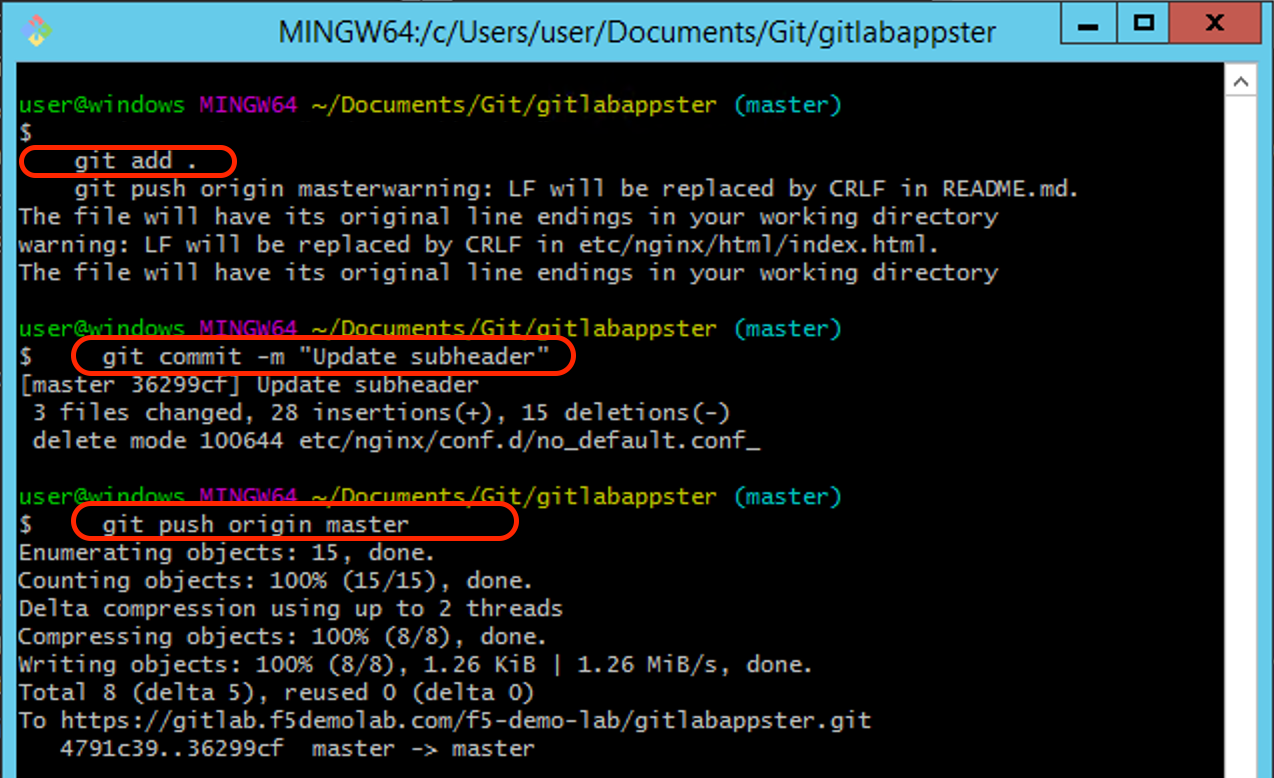
greptext search on theindex.htmlfileWe now can commit and push changes to the git code repository using git commands instead of the GitHub Desktop Client. Type the following three commands sequentially.
If prompted for credentials, enter our Gitlab username and password:
udf/P@ssw0rd20A successful push will look like the following:

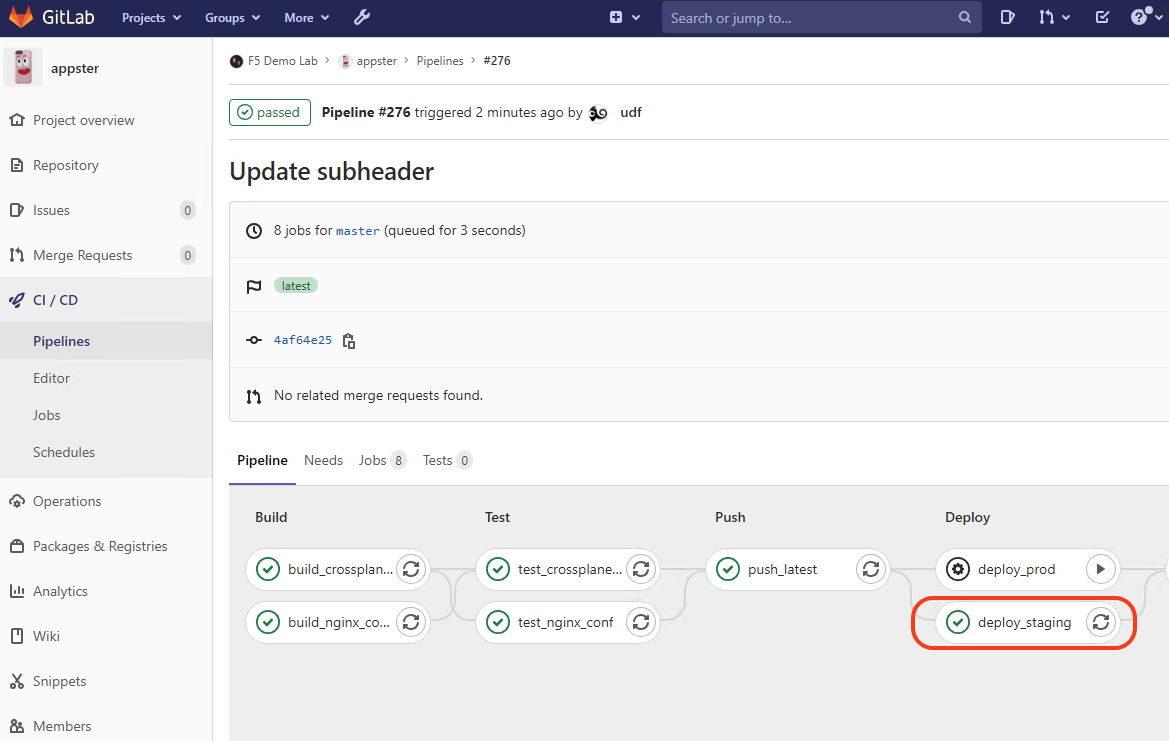
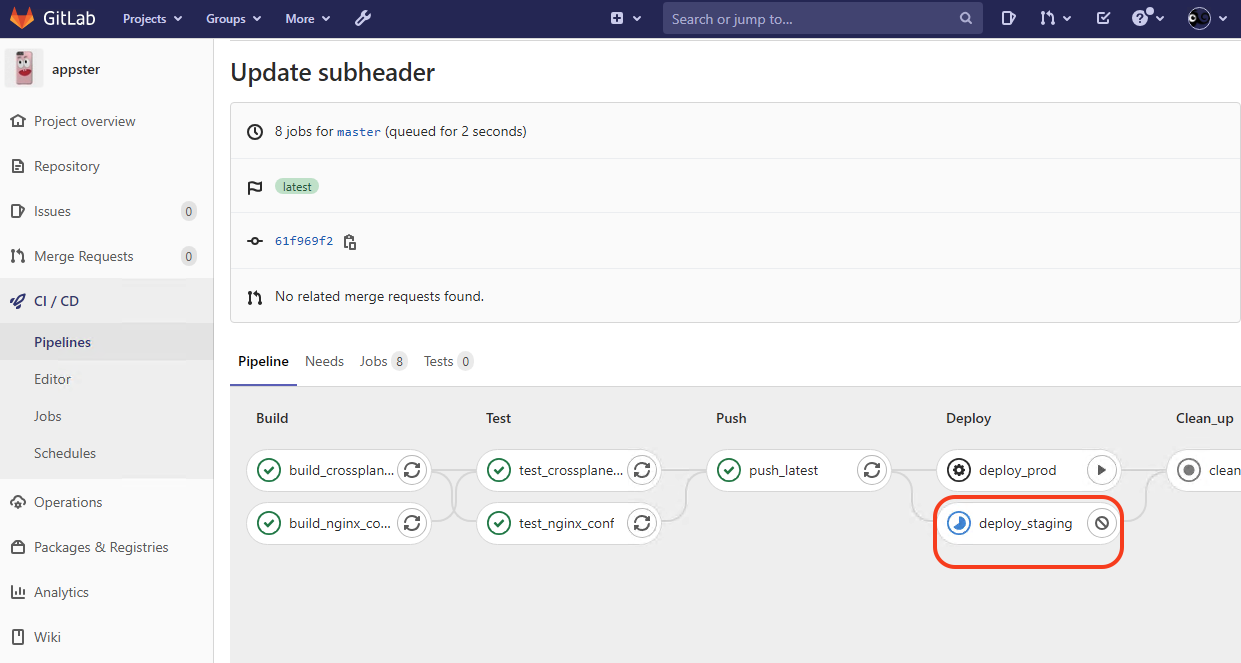
We view the changes made in the new code deployment in a web browser. Check the gitlab pipeline to ensure that the staging environment has been deployed. Remember that you may need to reload the webpage if you currently have the webpage open, or open the webpage in a New incognito window (Ctrl + Shift + N) to bypass browser cache and view updated changes


If you prefer a different subheader again, we can change it again using sed this time performing a search and replace of the the HTML code containing
A beautiful fictitious app that you can trust!withWhatever you want!.For example we are matching the entire html
<h2>block and have escaped the HTML code:Let’s check that our changes were made by performing a
greptext search on theindex.htmlfileCommit and push the changes to the code repository:
Again, if prompted for credentials, use:
udf/P@ssw0rd20A successful push will look like the following:

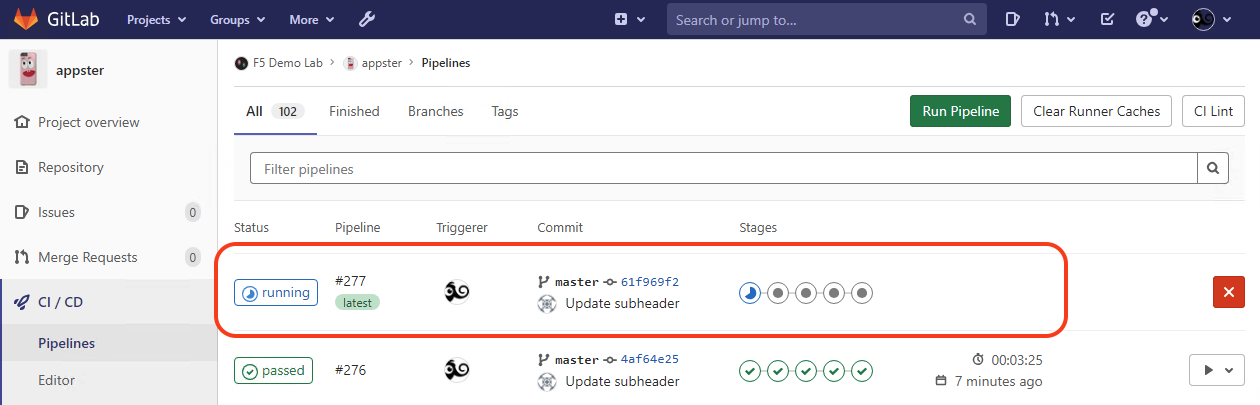
Browse back to the Appster repo on Gitlab, click the pipeline status icon to get back to the detailed pipeline progress page and watch the build process in real-time


Once the staging deployment is complete, we can view the changes made in the new code deployment using a web browser. Remember that you may need to reload the webpage if you currently have the webpage open, or open the webpage in a New incognito window (Ctrl + Shift + N) to bypass browser cache and view updated changes